Portfolio
Projects completed at Southern New Hampshire University.
Print-Ready Portfolio: https://portfolio.trwebcreations.com/Print-Ready_Portfolio.pdf
Professional Reflection: https://portfolio.trwebcreations.com/8-2_Final_Project.pdf
Print-Ready Portfolio: https://portfolio.trwebcreations.com/Print-Ready_Portfolio.pdf
Professional Reflection: https://portfolio.trwebcreations.com/8-2_Final_Project.pdf
Course Name / Description: GRA-420 Advanced Digital Imaging / This hands‐on computer graphics Course combines skills from previous design Courses to explore the history, process and essential skills required to develop successful brand identity systems. Topics such as logo design, selection of fonts and colors, and the development of branded marketing materials are covered in depth. In addition, the important techniques of imaging software integration and file format compatibilities are discussed and applied while preparing images for print, video and Web. At the conclusion of this Course, students will have developed a complete branded identity system and assembled a portfolio presentation for public viewing.

Project Description: "Develop a comprehensive brand identity package that incorporates the elements and principles of design into print and multimedia components. Create a cohesive professional branding suite that reflects your style, voice, personality, and professional goals and includes a logo for your business card and letterhead, digital résumé, and leave-behind piece. These pieces should be included in the portfolio website platform and must link to a social media page that includes content and communication aligned to your personal brand."

Course Name / Description: GRA-310 Digital Graphic Design for Web / This Course focuses on digital graphic design theory and its application to web design. Students learn about the technical requirements of professionally created digital web documents. Students will be focused on designing communication and marketing applications for the World Wide Web all the while considering user experience and functionality. Differences in designing for the desktop computer and mobile internet appliances will be a topic for discussion and incorporated in hands-on exercises and projects. Each student will develop several minisites and by the end of the semester will have produced at least one deployable site. Topics include design strategies, web authoring/editing environments, color calibration and aesthetics, web typography, style sheets, template use, graphics format selecting and optimization, and HTML coding and debugging.


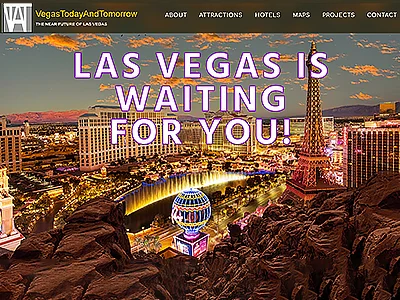
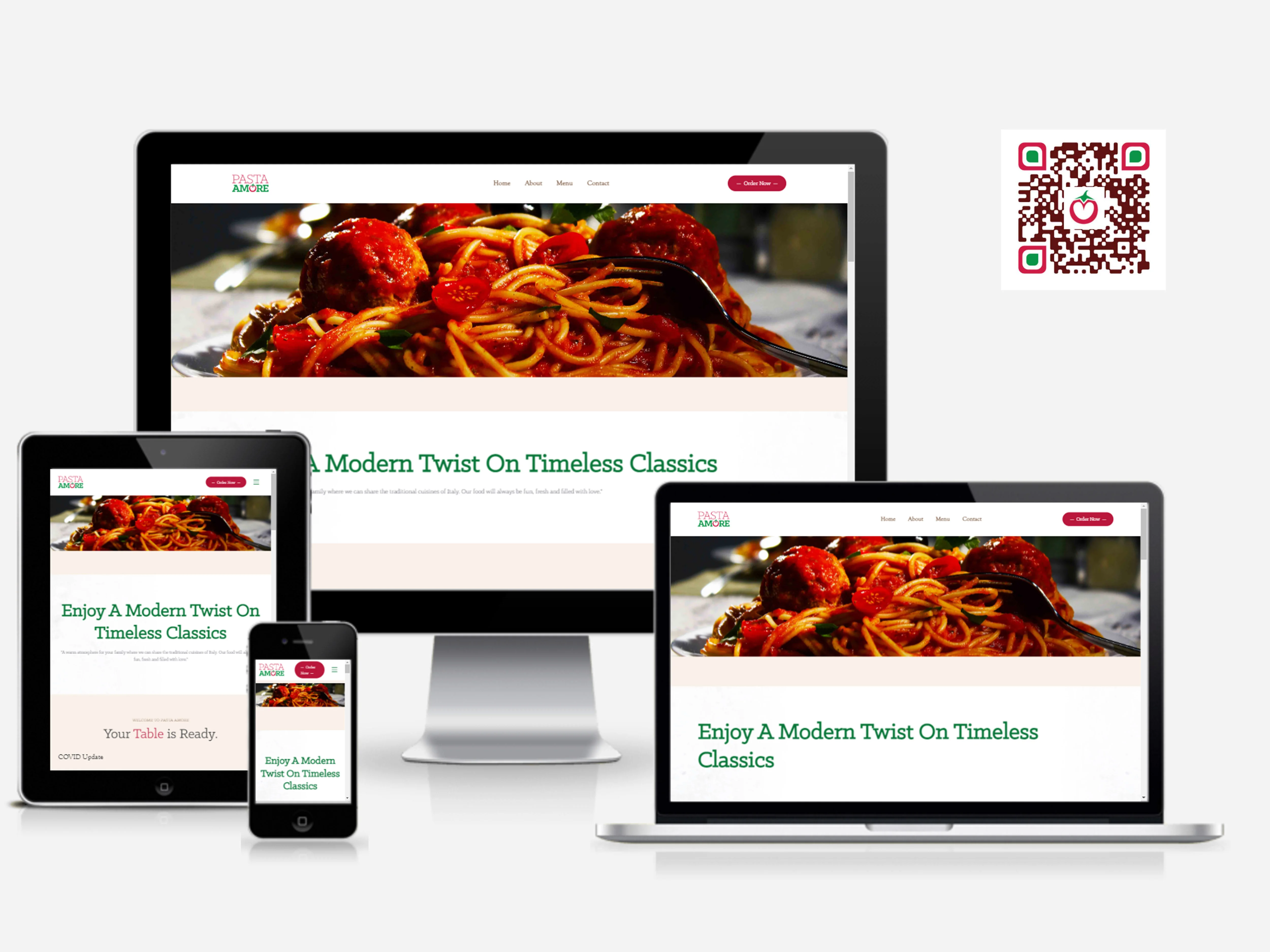
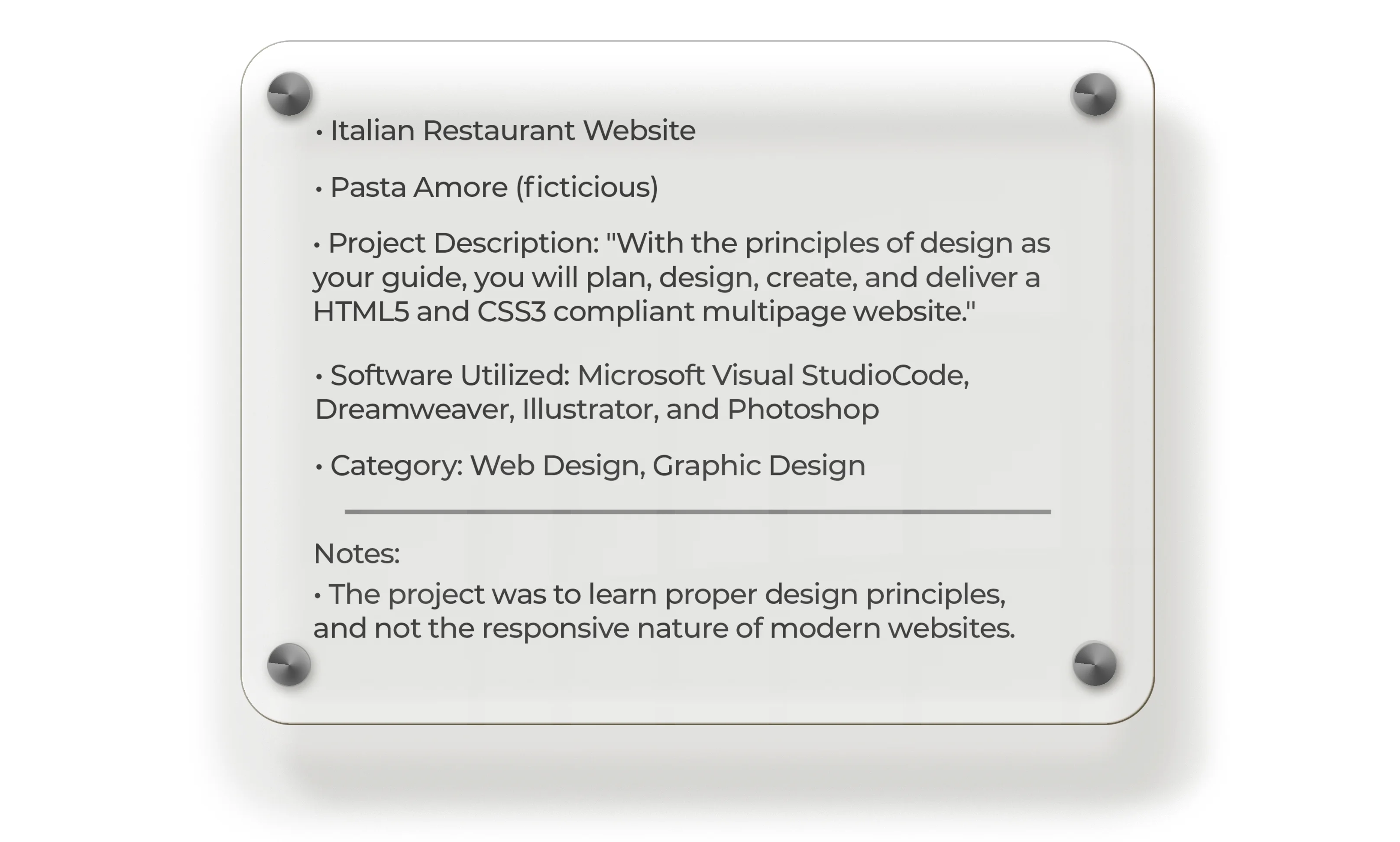
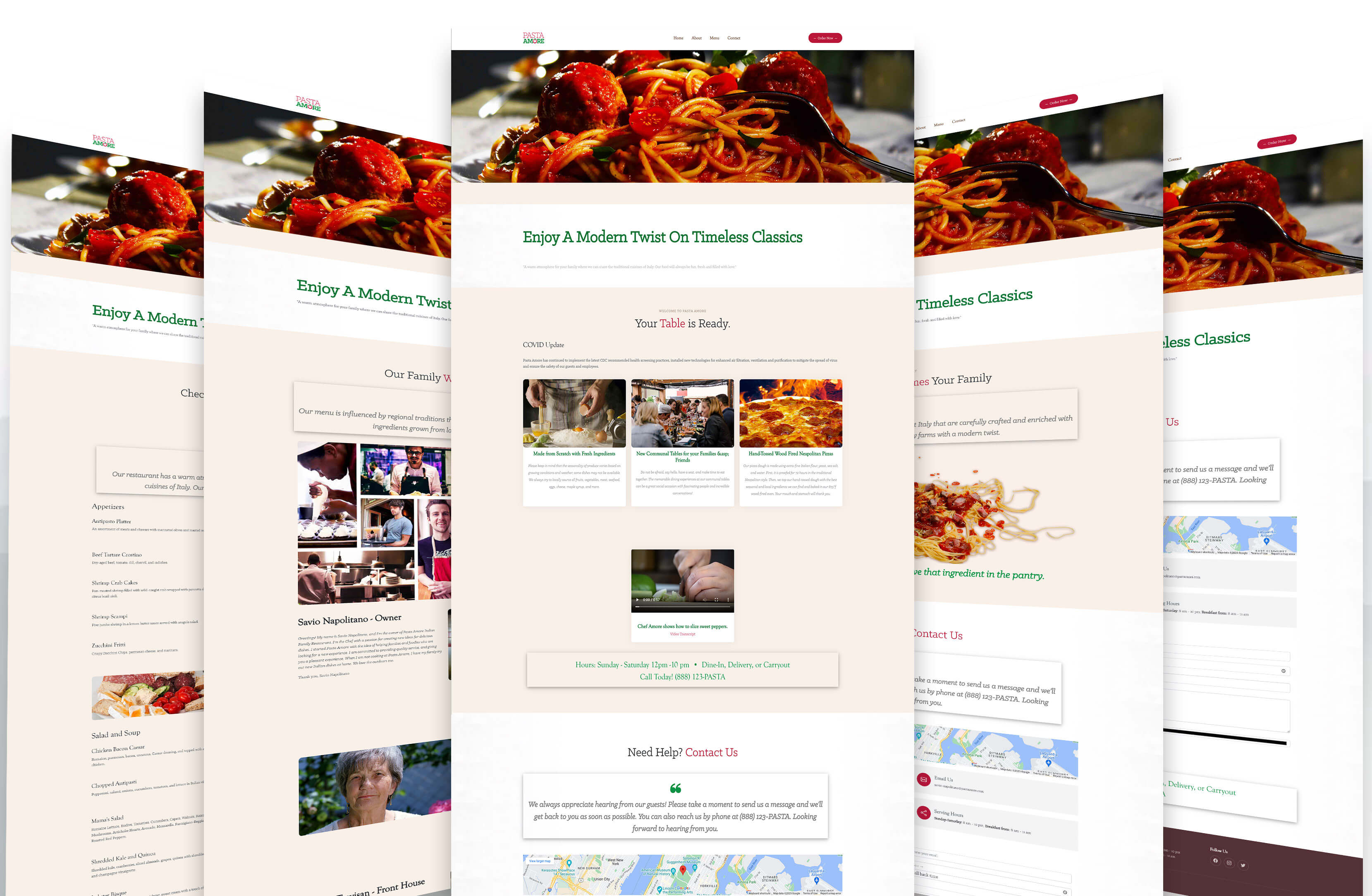
Project Description: "With the principles of design as your guide, you will plan, design, create, and deliver a HTML5 and CSS3 compliant multipage website."

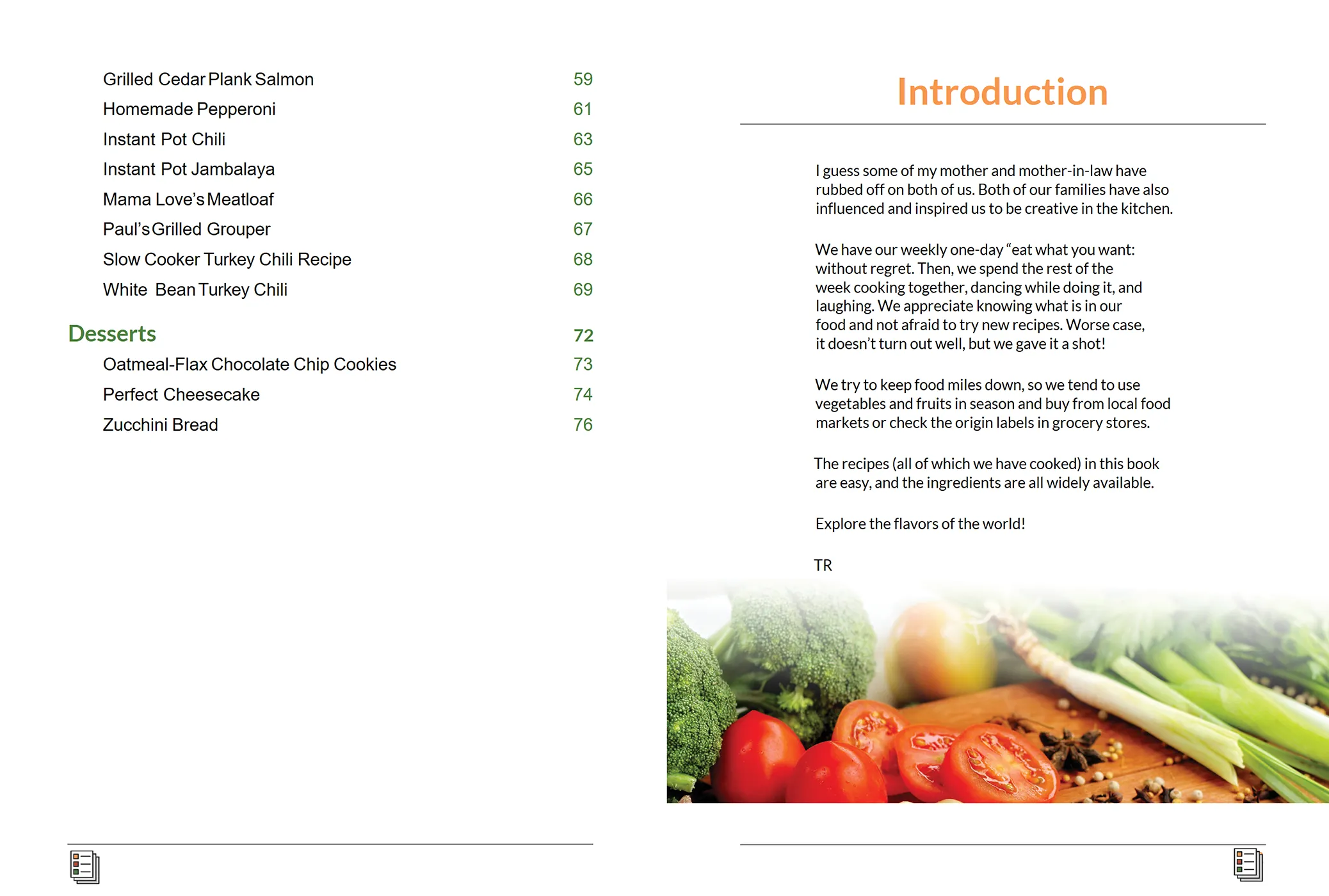
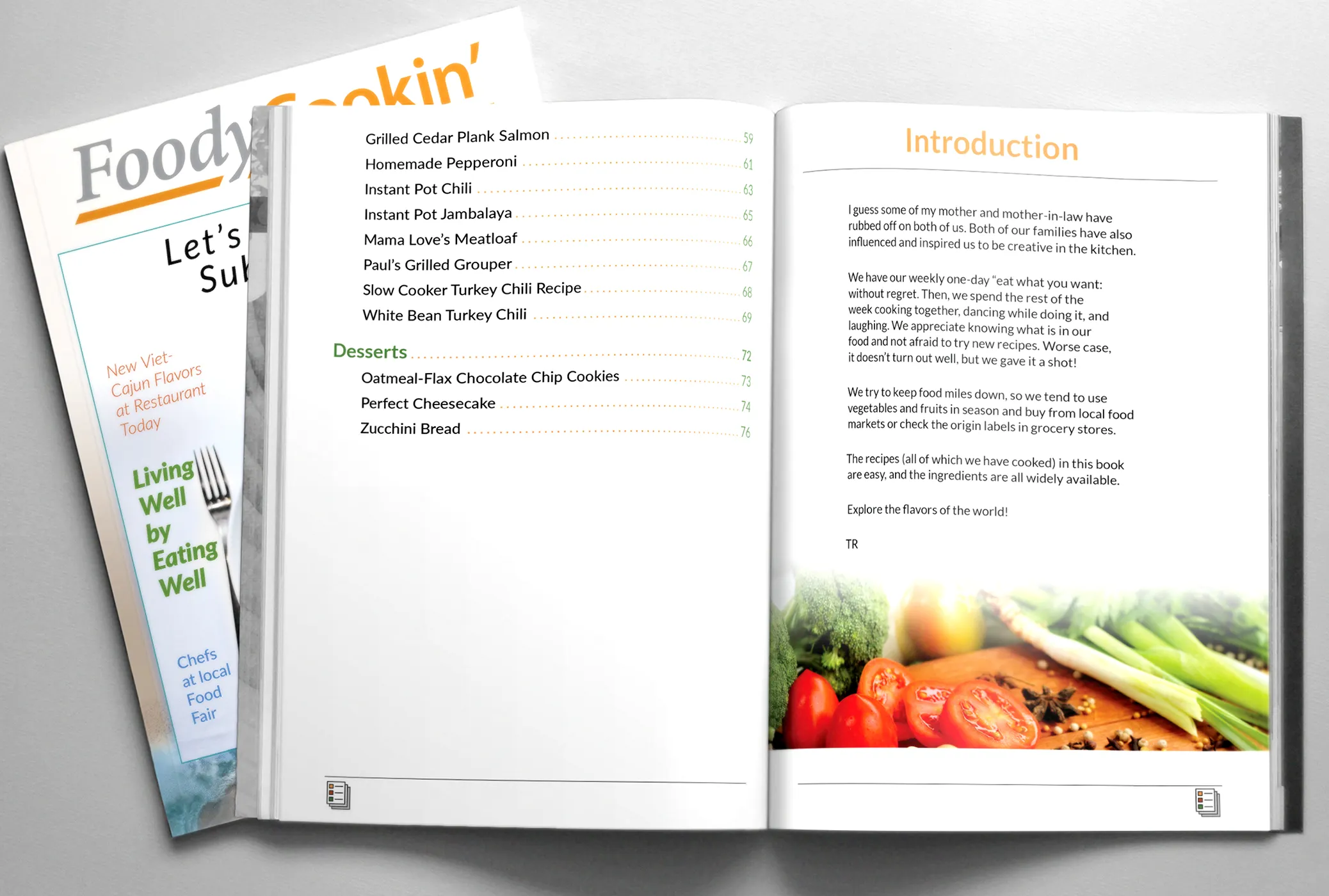
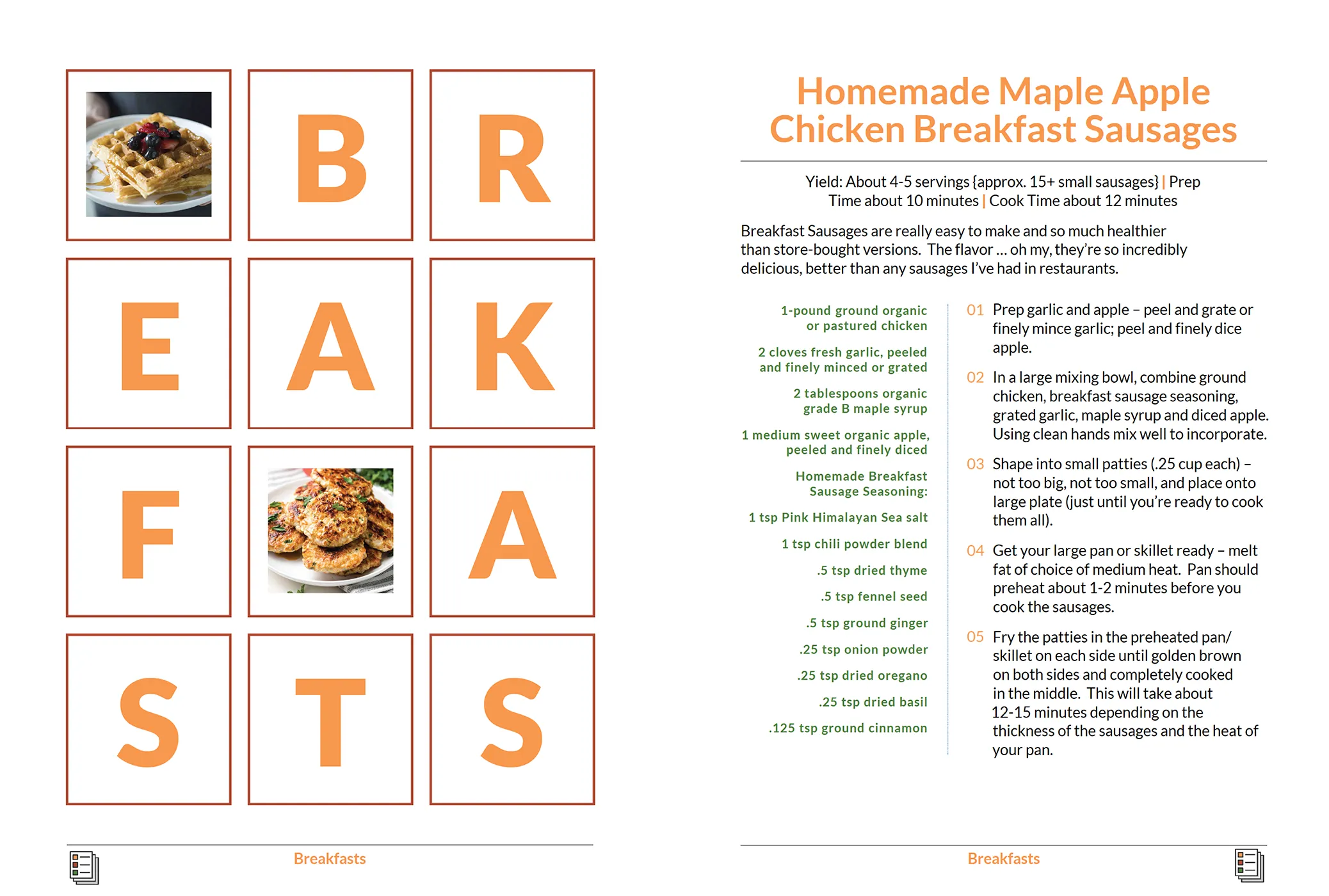
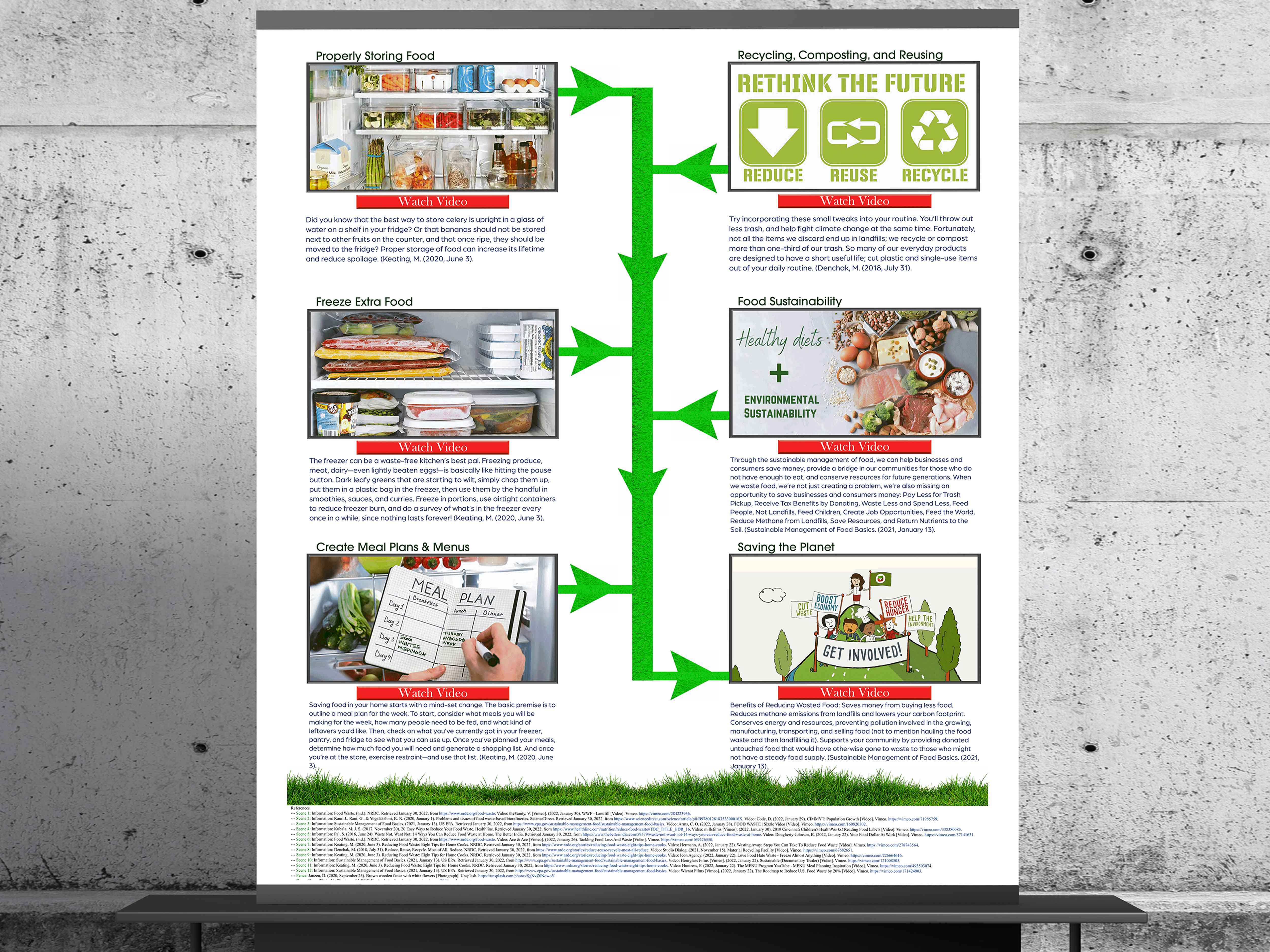
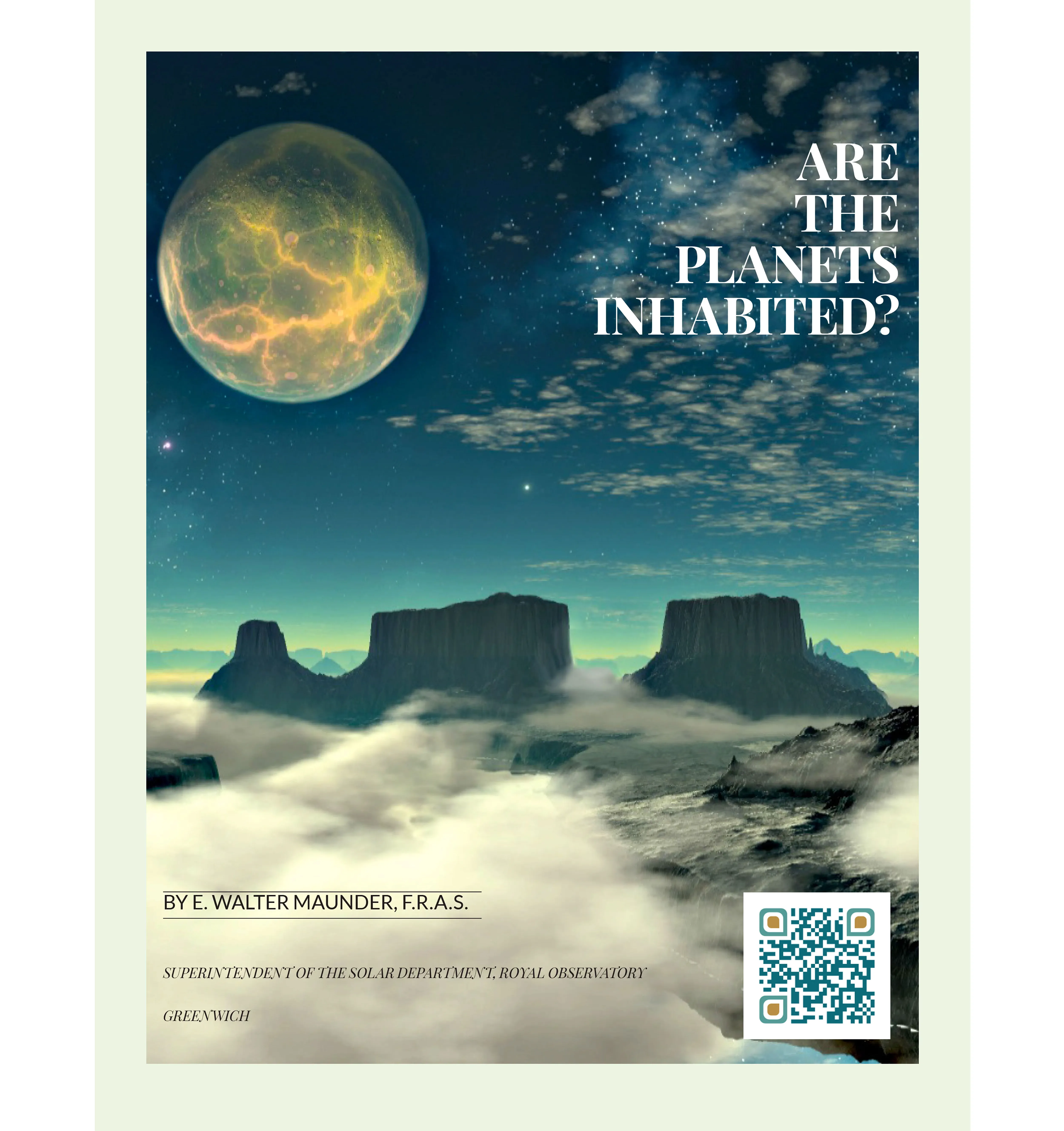
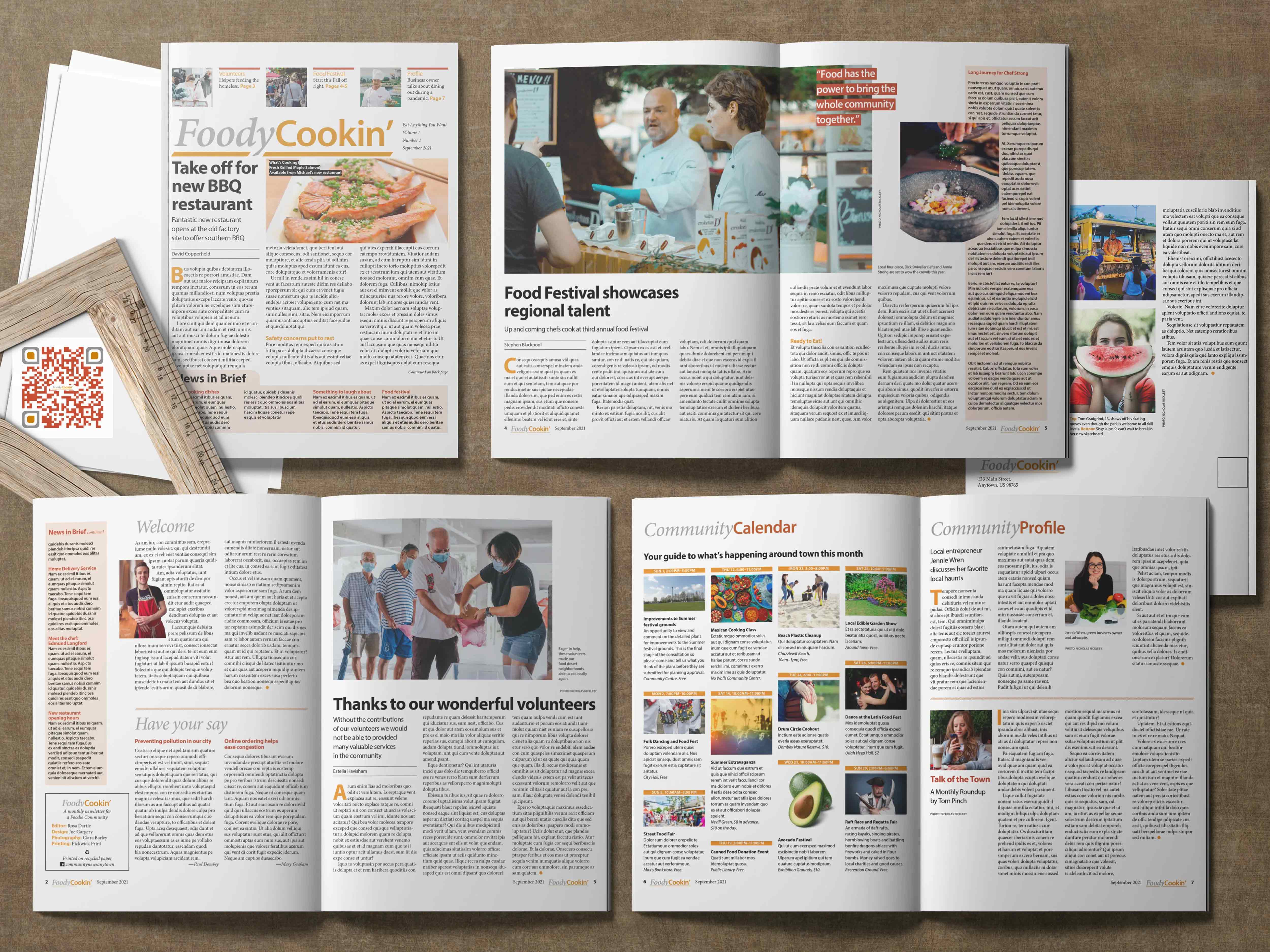
Course Name / Description: GRA-332 Digital Publishing / In this Course, students will be introduced to the creative and practical aspects of digital publishing. Students will identify and explore differences between designing for the iPad, smartphone, tablet, laptop, and desktop computers. This Course shows students how to step outside of print design and learn about interactive design, and the differences and similarities between the two. Through targeted assignments students will develop an understanding of the variety of tools used to create publications for electronic media. Students will capture key insights to improve content and deepen reader engagement.

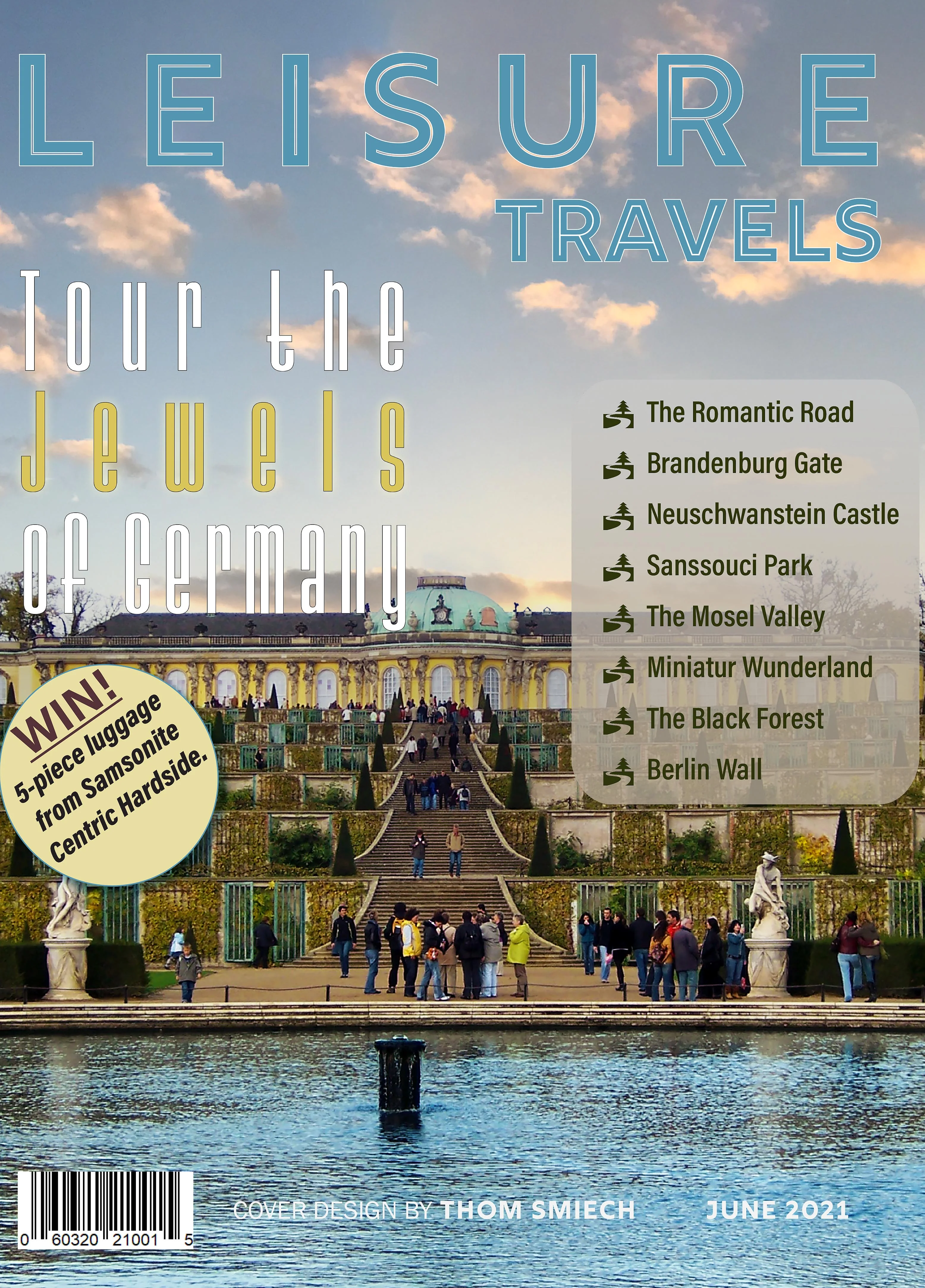
Project Description: Design interactive marketing and communication materials using a variety of tools for digital publication in electronic media. Analyze the shift in user experience (UX) needs when transitioning from traditionally printed materials to electronic format. Utilize digital publishing workflows to convert print layouts into digital designsfor building applications. Determine appropriate information architecture (IA) for interactive touch design to meet target audience needs. Creating an interactive magazine publication package. "You have been hired to create a digital layout of your selected magazine. The magazine would like to improve its brand patronage by engaging readers with an optimized and content-focused tablet application. The publisher needs you to develop an interactive experience for their magazine featuring a variety of content to increase advertising exposure, inform audiences, and entertain readers. You will create a graphical layout and design interactive pop-ups and graphical elements. Your design should have the appropriate information architecture for interactive touch design to meet the magazine’s audience needs."






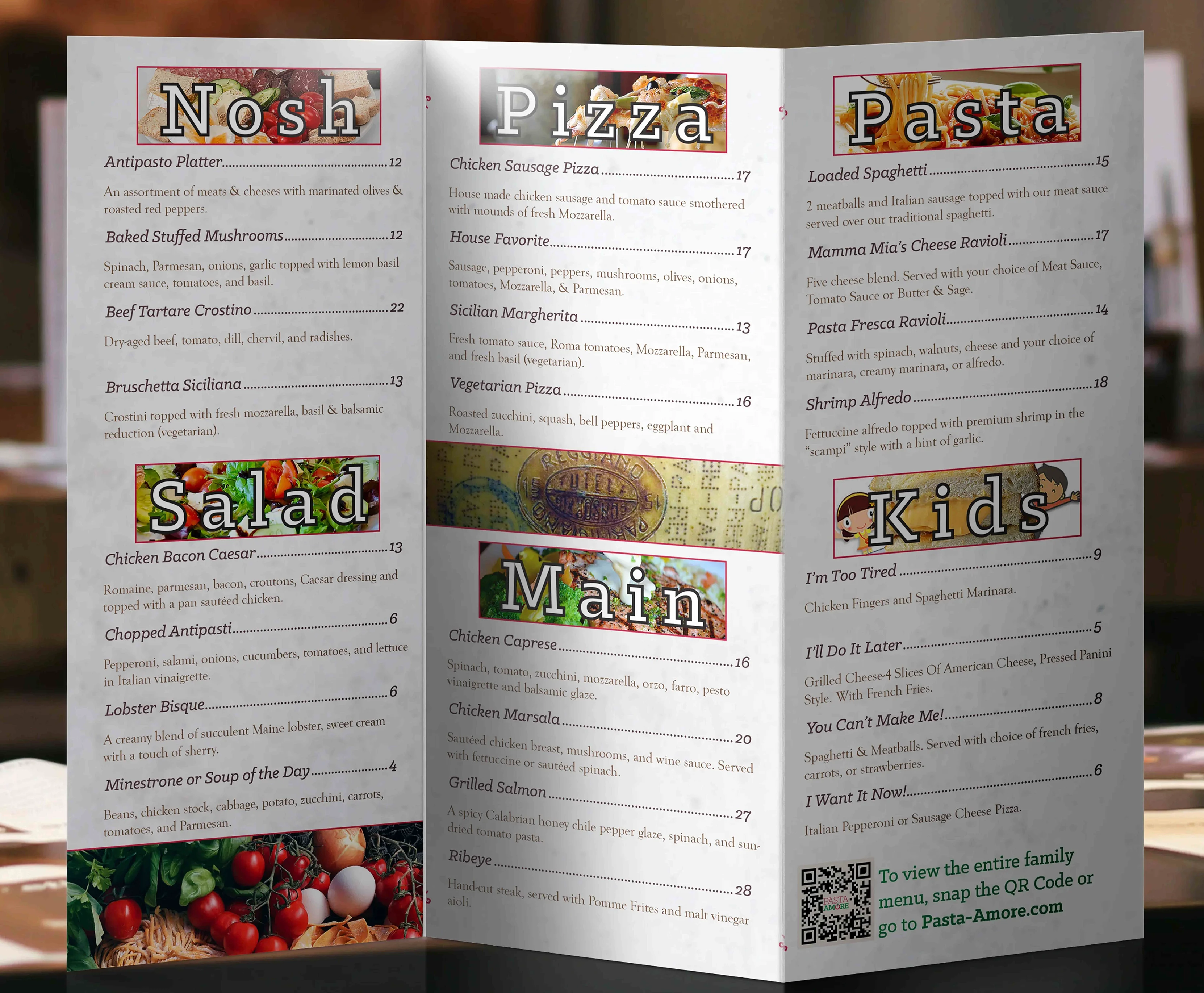
Course Name / Description: COM-232 Desktop Publishing / This Course is an introduction to the software application Adobe InDesign designed for the novice user. Students are introduced to the creative and practical aspects of the desktop publishing program that is considered indispensable in the contemporary communications and design industries. This Course is based on a series of introductory exercises and a regimen of hands-on practice that teaches software and design skills; students learn how to combine the use of professional graphic design and word-processing software applications.

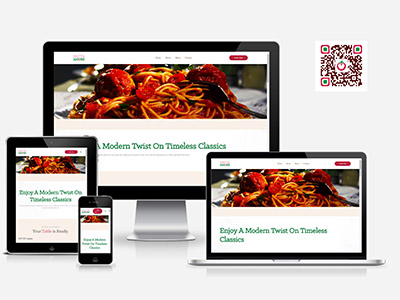
Project Description: "Your client intends to open a restaurant and is looking to develop a variety of materials in order to advertise; a table tent, menu, and a brochure. For the client, Pasta Amore (provides a casual dining experience), you will utilize InDesign to design a table tent, menu design, and brochure using specifications from the client-provided Brand Style Guide. You will use the same design elements throughout all of the design pieces by changing the format and layout of the various elements of the design (logo, text, graphics, and photographs) into different sizes for various media. You will then assemble all the finished design pieces into a client presentation using Adobe InDesign."





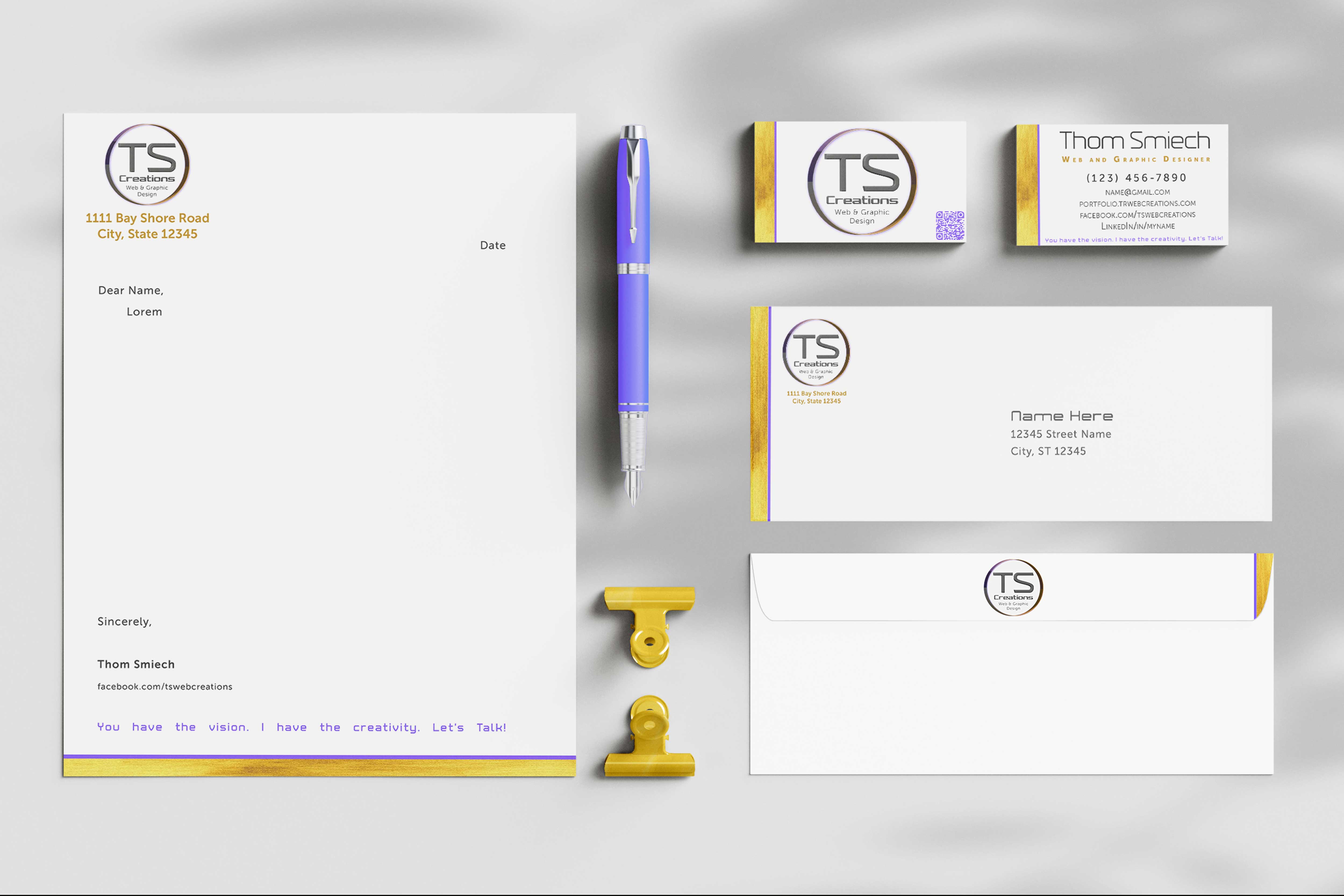
Course Name / Description: COM-230 Graphics and Layout Print Media / This Course is an introduction to the principles and practices of graphic design. Students are introduced through lecture, demonstration and hands-on computer work to the basic elements of graphic visual communication. Adobe Illustrator is used as a primary tool in exploring visual perception through a variety of creative exercises that familiarize the student with basic visual principles such as figure/ground manipulation, shape grouping, letterform shape creation, and grid and system creation. Formal elements of graphic design such as line, shape, color, texture, pattern, balance, symmetry, rhythm, space and unity are thoroughly explored by example and hands-on computer exercises; special topics included are: designing with type, layout strategies, logo design, symbol and pictogram development and stationery systems.

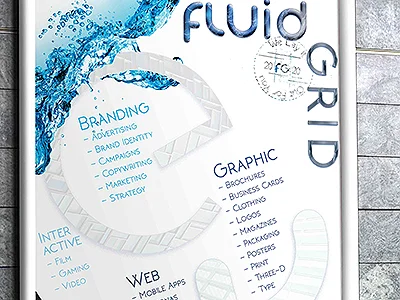
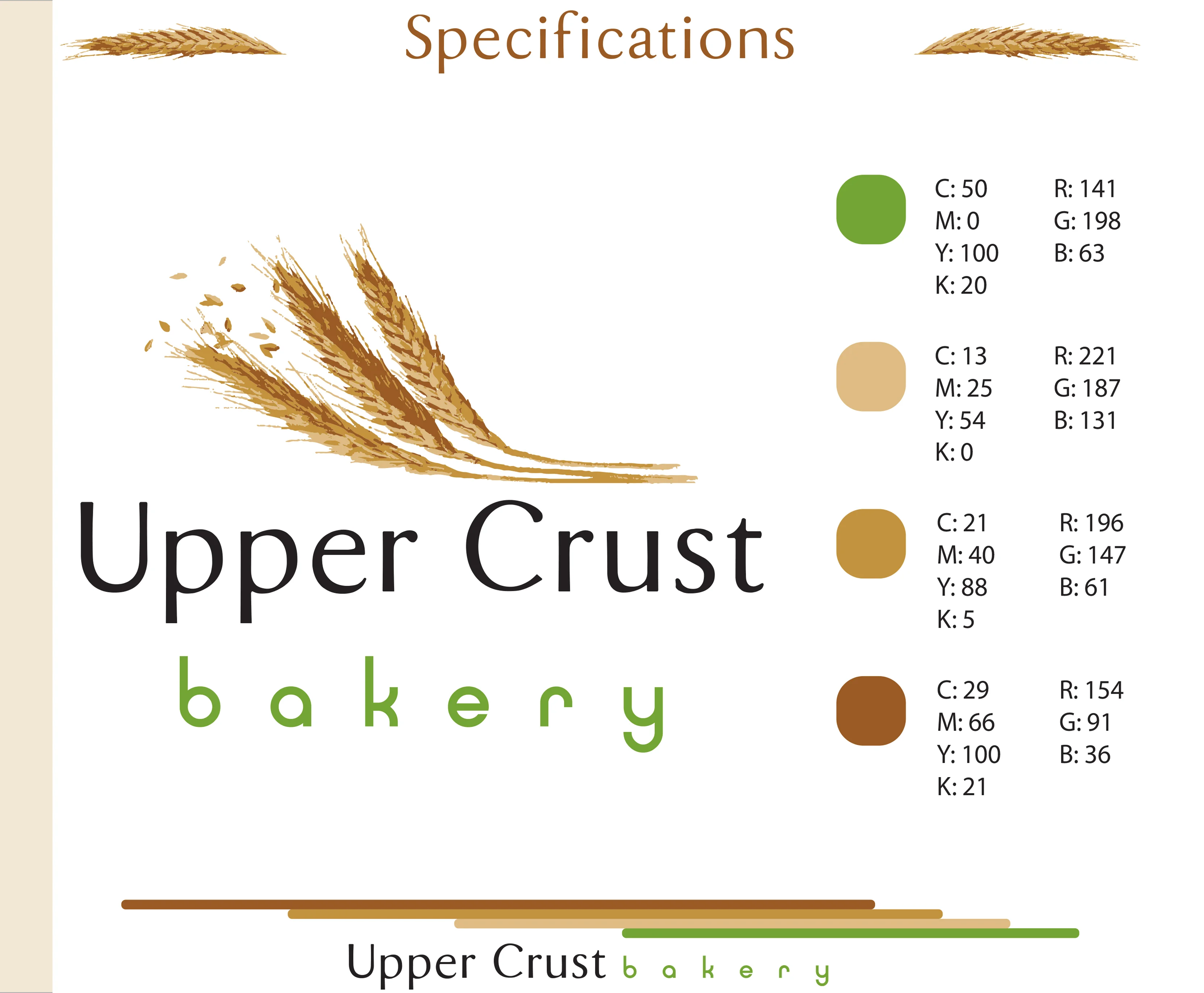
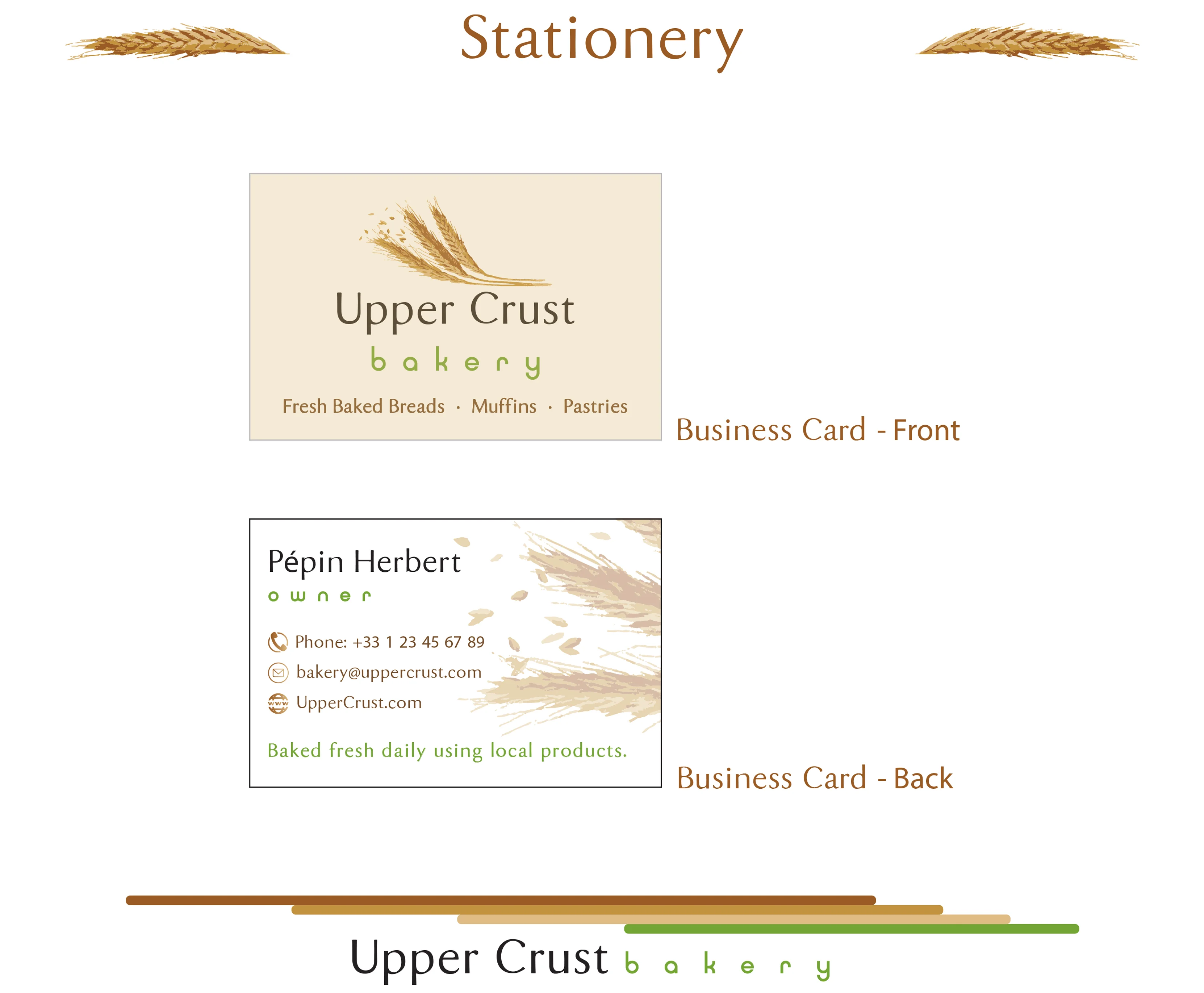
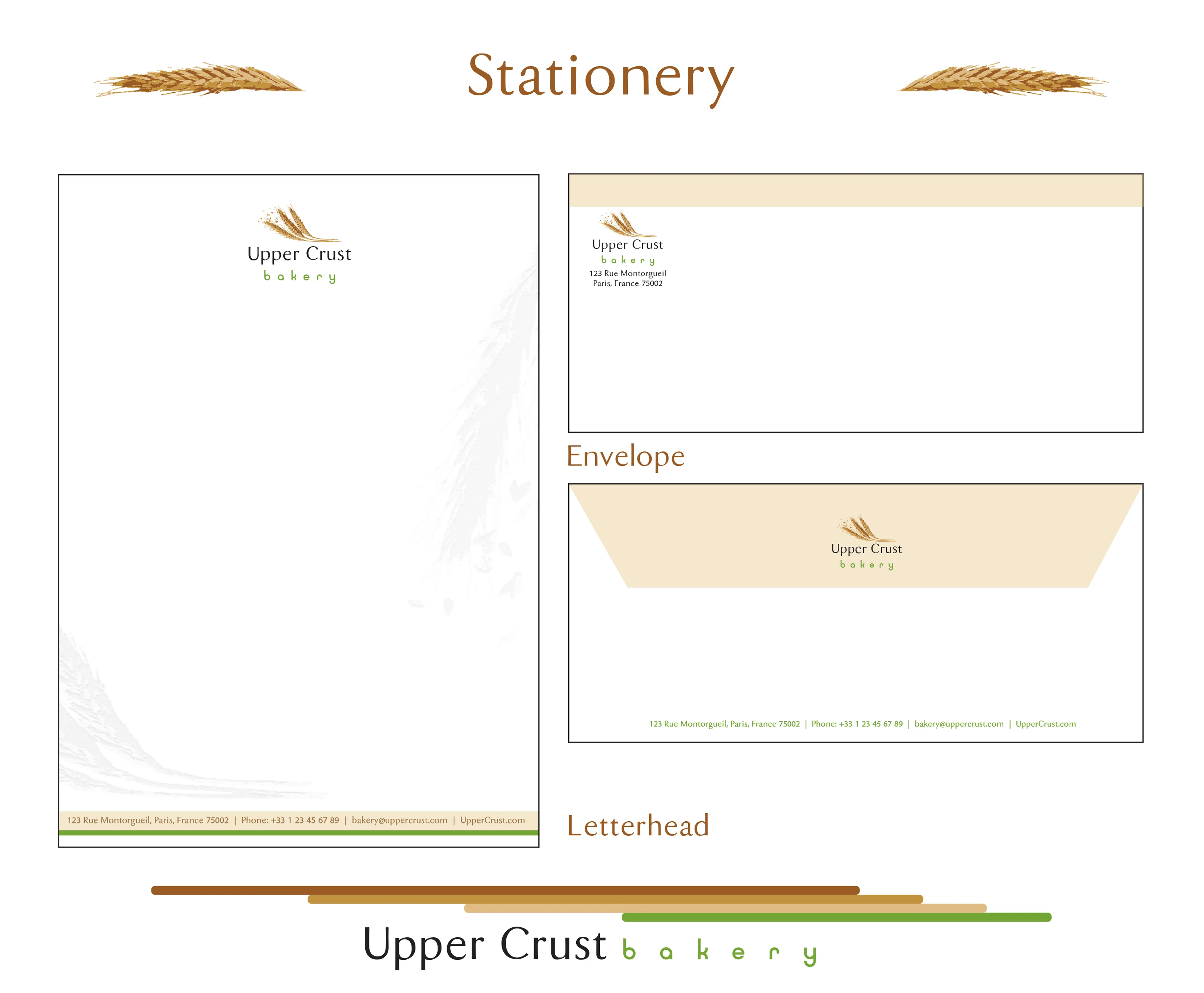
Project Description: "Create Letterhead, business card, logo, branding style guide, envelope. Creation of a portfolio of a designed logo and brand identity for a client from the provided client design briefs. "For the final project, you will create a logo and brand identity for a client, taking into consideration the needs and requirements of the client as well as applying the psychology of design to communicate the message you intend to the client’s audience. You will utilize a variety of tools, including Illustrator, and scale your logo for use on different stationery items. The final deliverable will be a portfolio, created in Illustrator and saved as a multi-page PDF document, and will include your logo, the brand identity you created, the logo appearing in different formats, and, finally, a written rationale to explain your decisions."



Course Name / Description: GRA-101 Basic Design and Color Theory / This Course examines the basic elements and principles of design, including balance, emphasis, proportion and rhythm. Students are introduced to visual designing systems that guide the student through the application of computer graphics tools. The basic visual design elements of line, space, texture and color are creatively explored as students complete a series of projects that relate to advertising layout and design and visual merchandising.

Project Description: "Craft simple, coherent visual communication pieces using industry-standard design processes. Use appropriate digital imaging software effectively in the design and development of visual communication pieces. Choosing a Business Name, Color Palettes, Typographic Design, Font Selection, and create a Multilayered Collage."

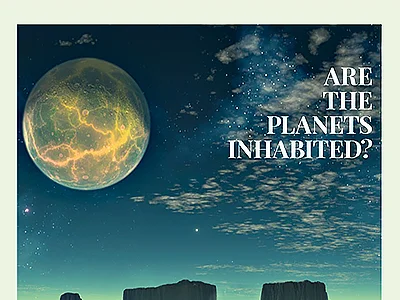
Course Name / Description: GRA-220 Intro to Digital Imaging / Using Photoshop and Illustrator software, this Course is an introduction to professional computer graphics creation and to the software and hardware typically used in the graphic design, video, photography and interactive Web/multimedia industries. Emphasis will be placed on the professional use of image-capturing devices, such as scanners, digital still cameras and video cameras. Image editing and color management systems will be discussed and demonstrated. The important differences between vector and bitmap graphics will be defined, as will the significant differences in preparing images for print, broadcast and Web distribution. Students will be encouraged to experiment with their own and pre-existing images using sophisticated digital editing techniques such as layering, channel masking, filtering, cloning and montaging. Special attention will be paid to copyright awareness in the age of digital image.

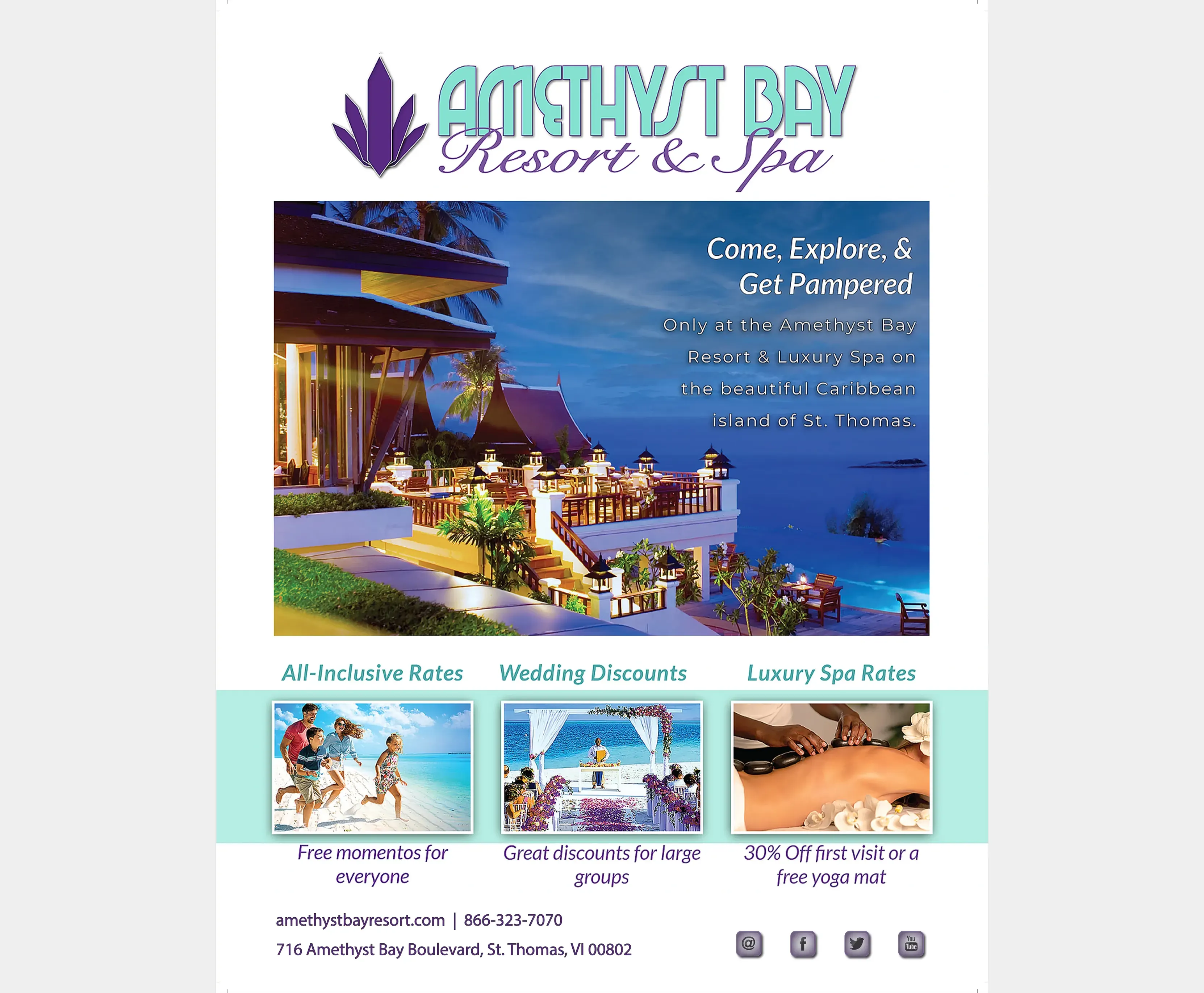
Project Description: "Create a Magazine Ad and a Web Banner Ad for a ficticious resort. Design both a print magazine ad and a Web banner ad promoting an event or new product rollout. You will design both a print magazine ad and a Web banner ad promoting an event or new product rollout. Once you have chosen the main topic for the ad, you will choose typography, color scheme, and imagery that will help to successfully convey the visual message of the ad, while also complementing the client’s existing branding style. You will adapt the content of the print ad to create a simple Web banner ad, incorporating the client’s branding elements to create a cohesive campaign."

Course Name / Description: GRA-340 Typography / Typography deals with the language of type, the history of typography, typeface and character recognition, legibility, appropriate uses of measure, manuscript specifications and the individual visual dynamics of letterforms. In this class students will learn how to work with type as a stand-alone design element. Students will also learn how to incorporate type successfully with imagery. The assignments will cover a broad range of type applications. Students will primarily focus their efforts towards developing a greater understanding of typographic form through exercises based on the setting of words, phrases, sentences and short paragraphs. Students will first focus on the appropriate setting of spaces in-between the letters that make up words and projects will gradually increase in scope and complexity up to the setting of pages of text with multiple levels of hierarchical meaning.

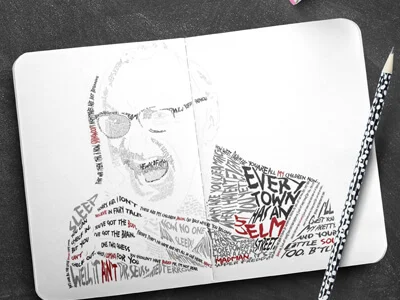
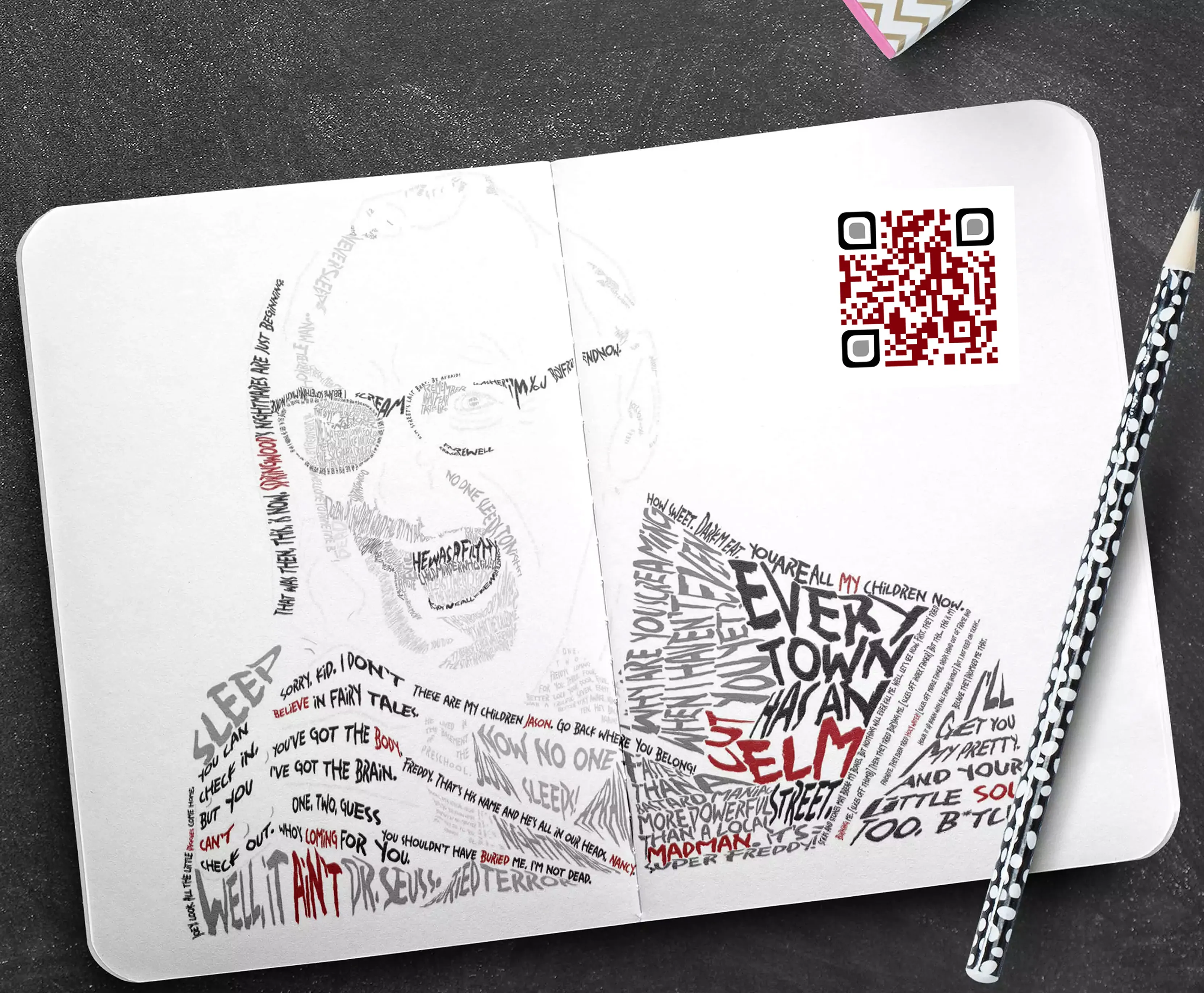
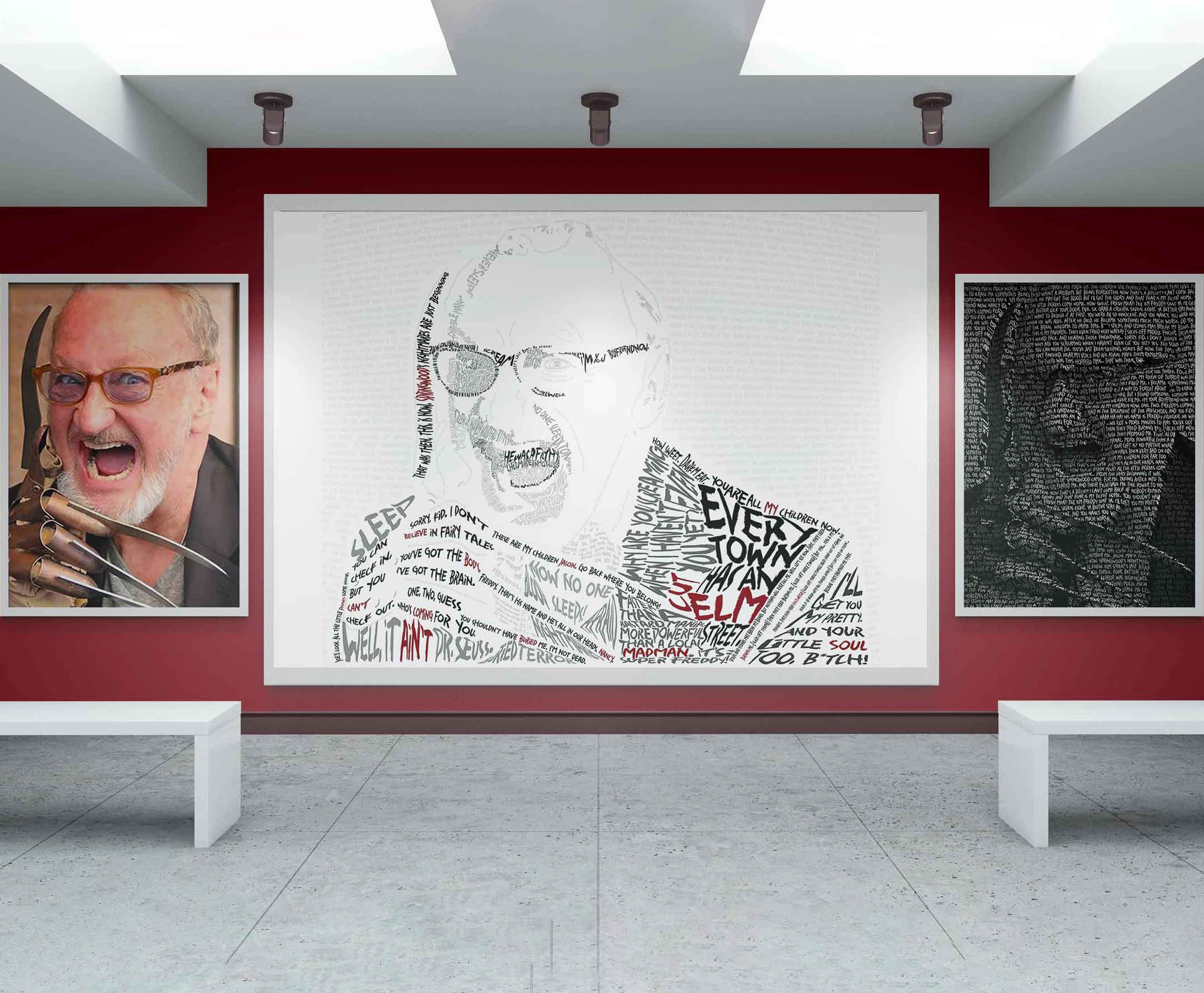
Project Description: Photo Manipulation, Magazine Spread Text Layout, 11x17 Typographical Portrait. "In this project, you will design a portrait of a famous musician, actor, or historical person, using only words and a single font. The font you choose must reflect the personality of the individual and set the tone for the image design. The words that make up the shape of the portrait will be a description of the person you choose, using lyrics, movie titles, personality traits, accomplishments, quotes, and so forth. You will apply the basic elements and principles of design in order to create a sense of dimension and shape."


Course Name / Description: FAS-226 Digital Photography / Photography as a visual medium is integral to the study of contemporary communication. This Course introduces students to the history and practice of producing photographic images. The Course is a combination of lecture and the hands-on practice of both the analog and digital methods of photographic image-making. The traditional darkroom is dispensed with, giving over to the computer the role of dark-room, with the student using Adobe Photoshop and other image editors to process traditional film and digital image captures. The student is taught to use various digital cameras techniques to capture, process, and print a portfolio of several original photographic images. Lectures on pictorial composition, subject matter choice, and methods of presentation display will accompany hands-on technical exercises.

Project Description: "This project you will develop a photographic essay that consists of a series of original photographs that communicate a message or theme of your choice. In order to develop this photographic essay, you will need to develop a series of photographs using appropriate camera settings and functions. The photographs will then be edited and ordered in a way that communicates a cohesive theme throughout your essay. Your photographic essay will not contain any words or captions outside what may naturally appear in your photographs."






Course Name / Description: GRA-431 Interactive Animation for Web / This class focuses on the design principles of dynamic web page animation to create rich, interactive web content. Students explore the design of characters, animated graphics, light programming, and navigational elements in animated content. Using design software, students develop interactive animations, learn the tricks of controlling file size, integrate special approaches for importing and creating animation, and develop skills in many other production techniques needed for building complete web animation projects.

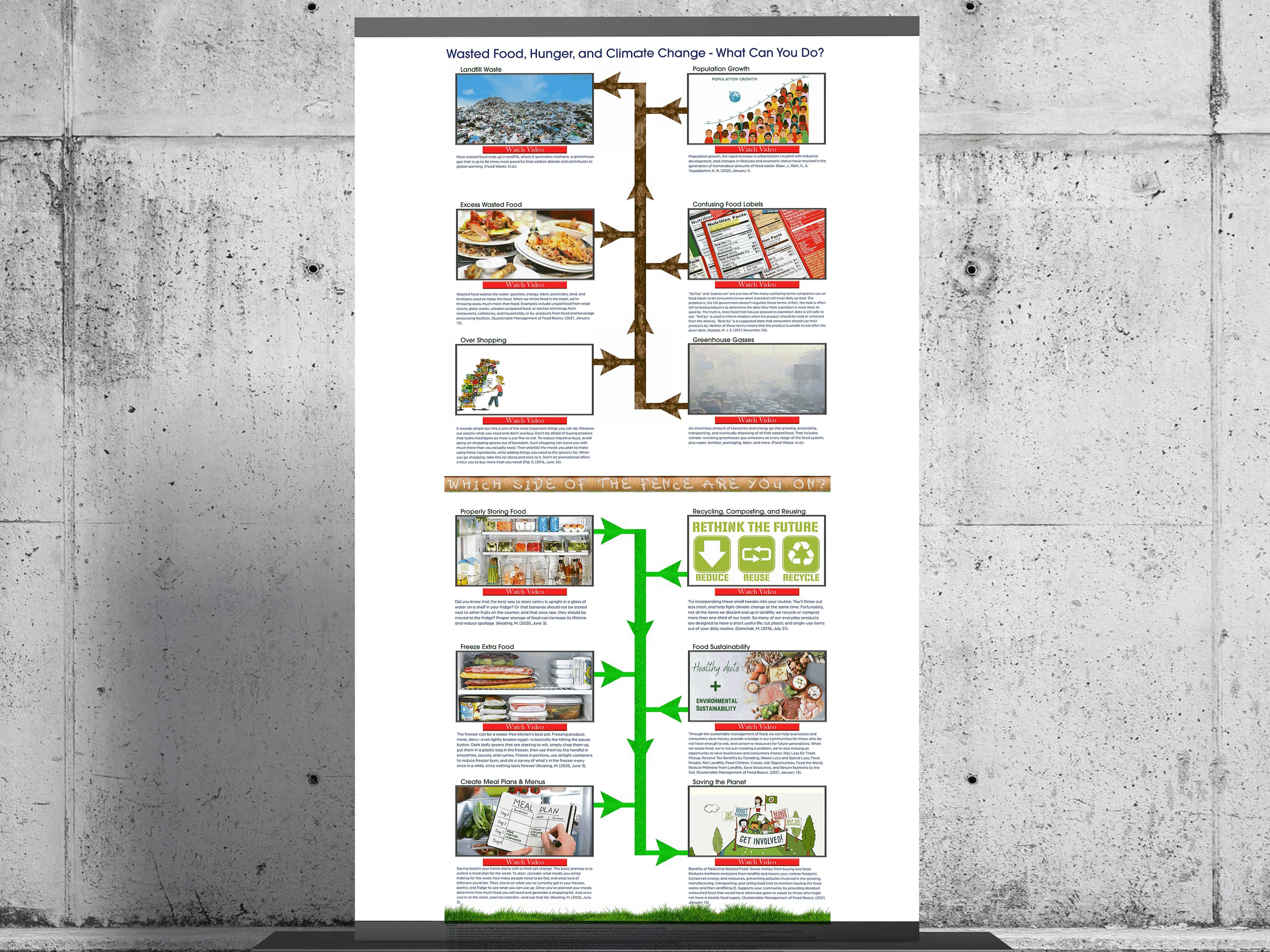
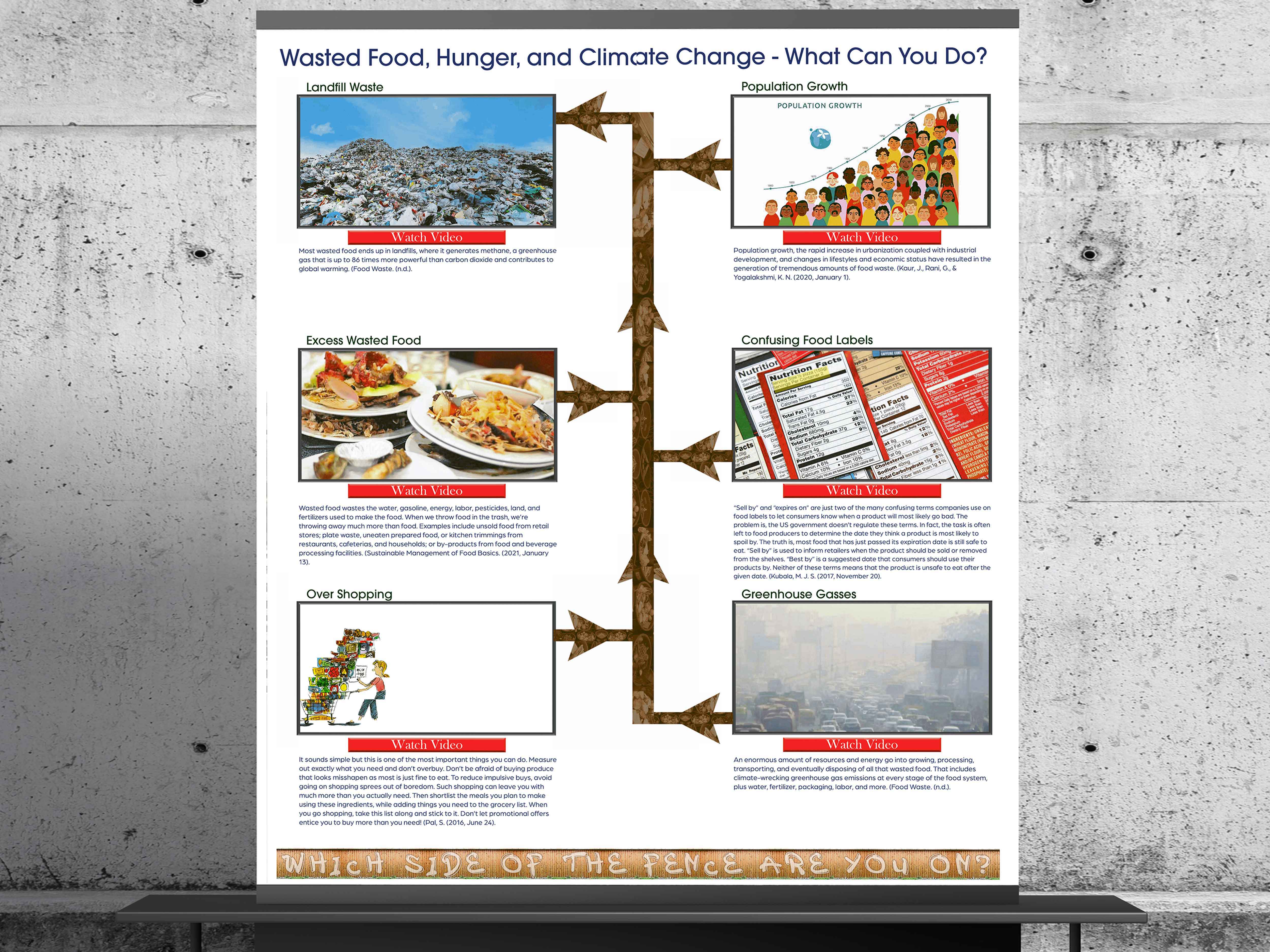
Project Description: "Develop creative interactive animations that are optimized for use on the web. Storyboarding. Timing, Tweening, and Timeline to create an animated infographic."


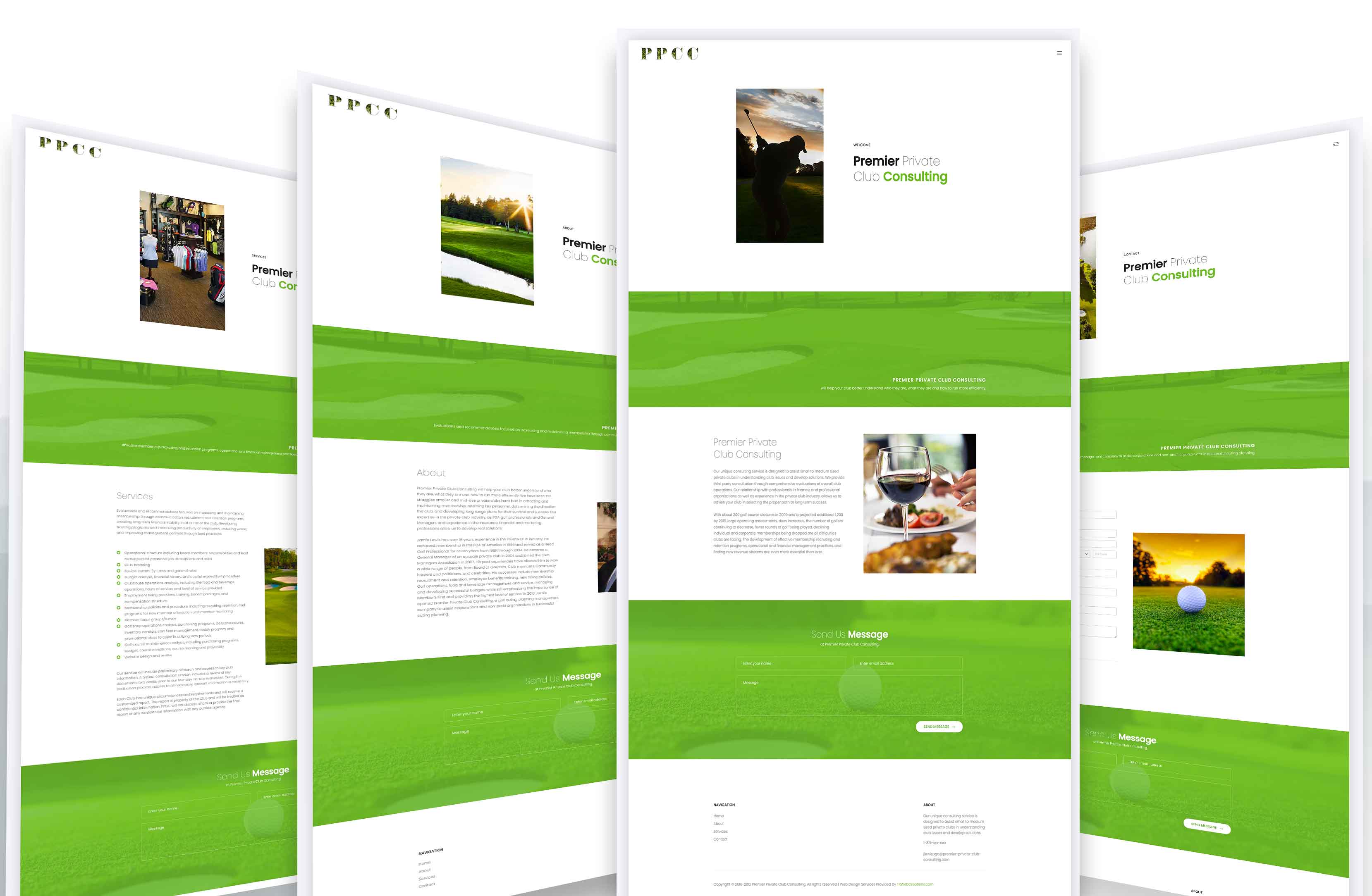
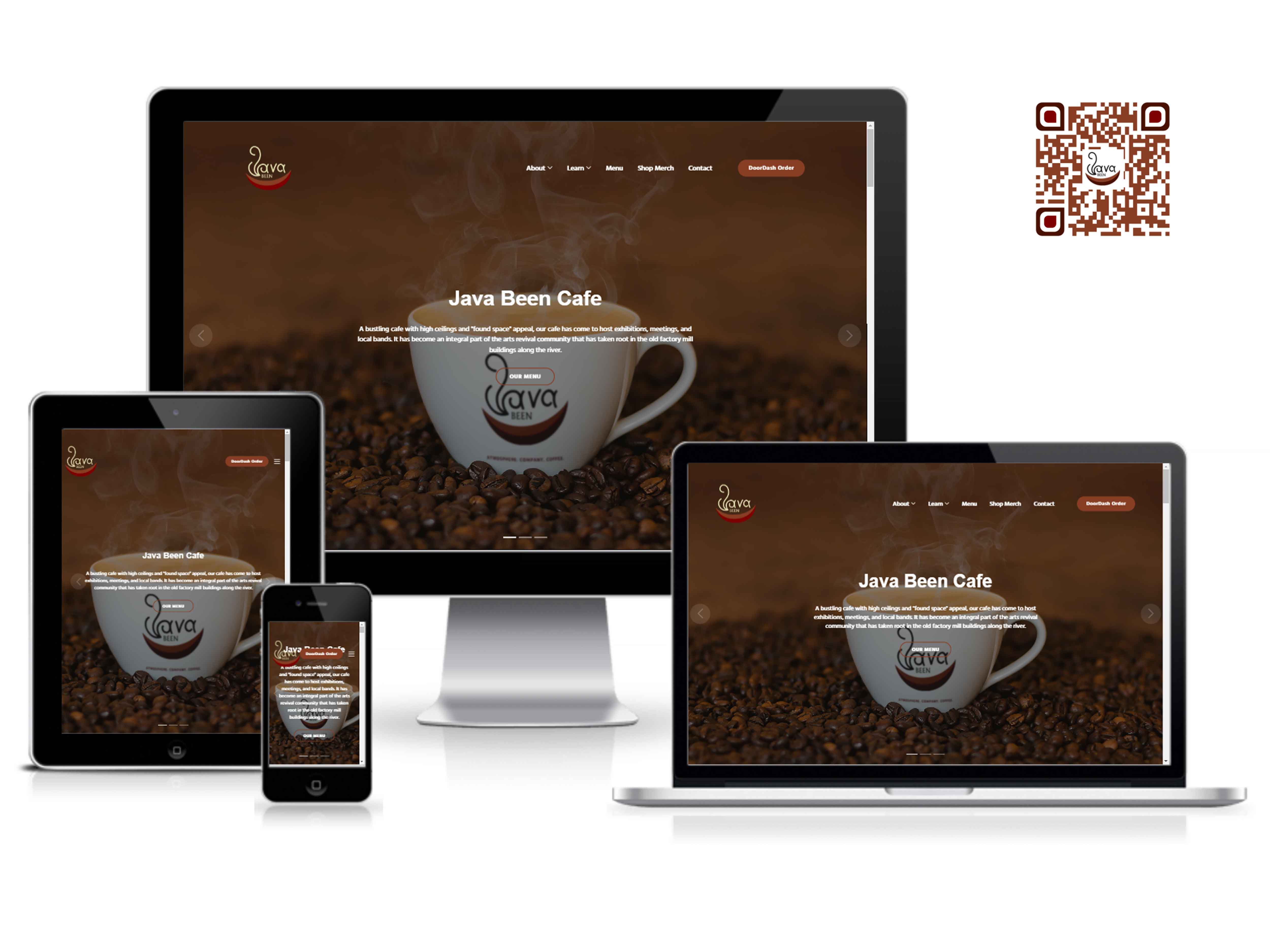
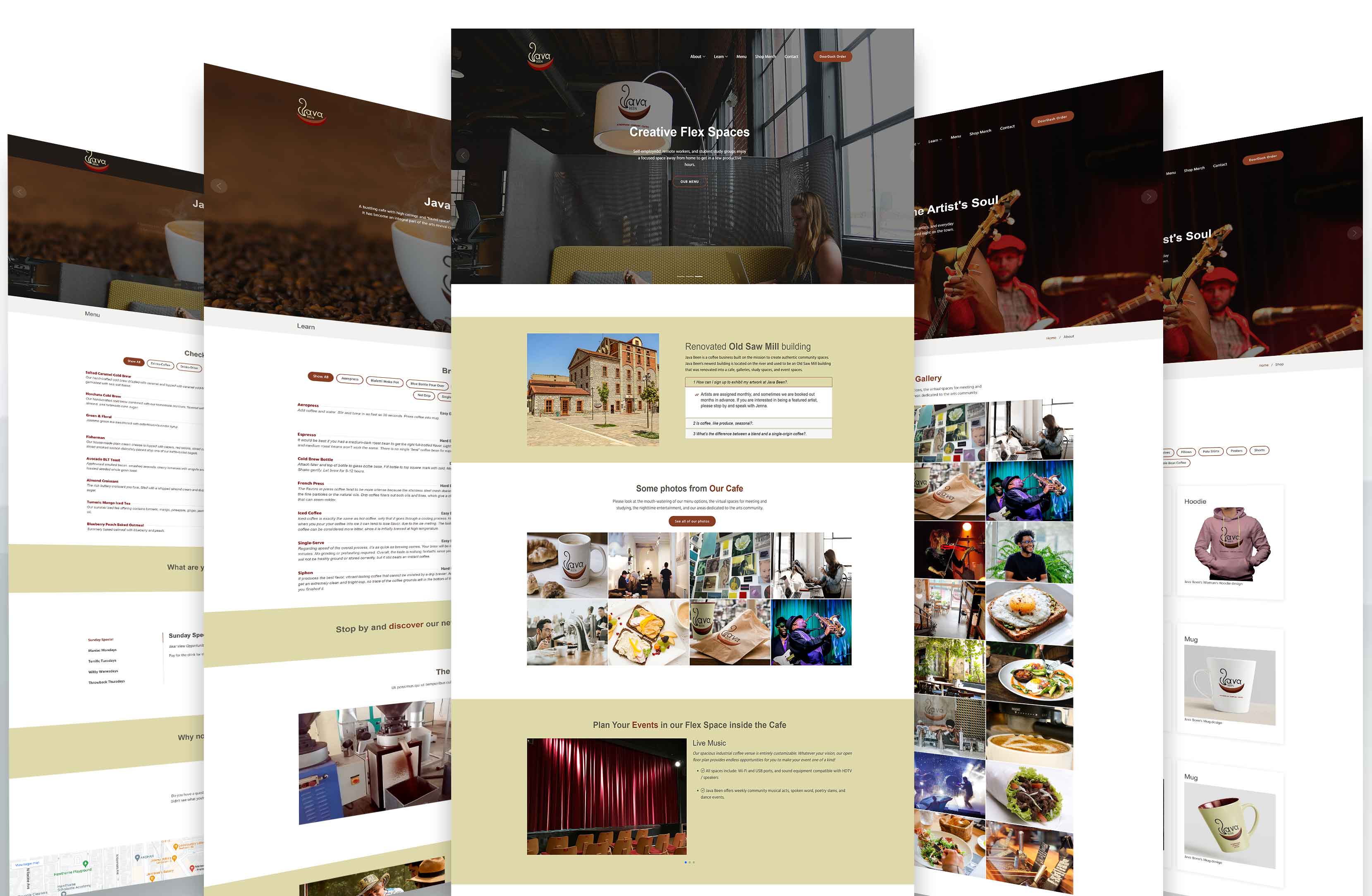
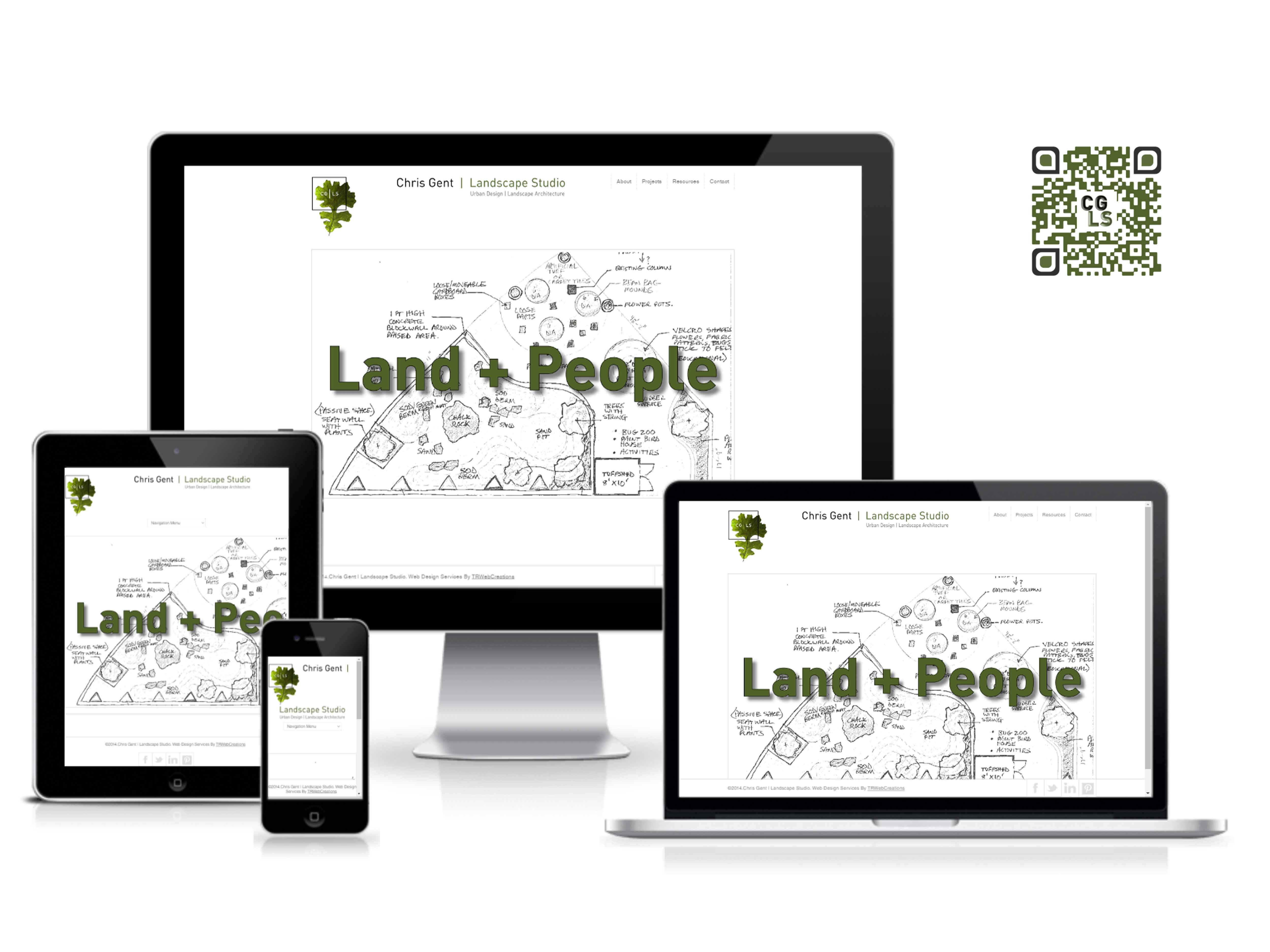
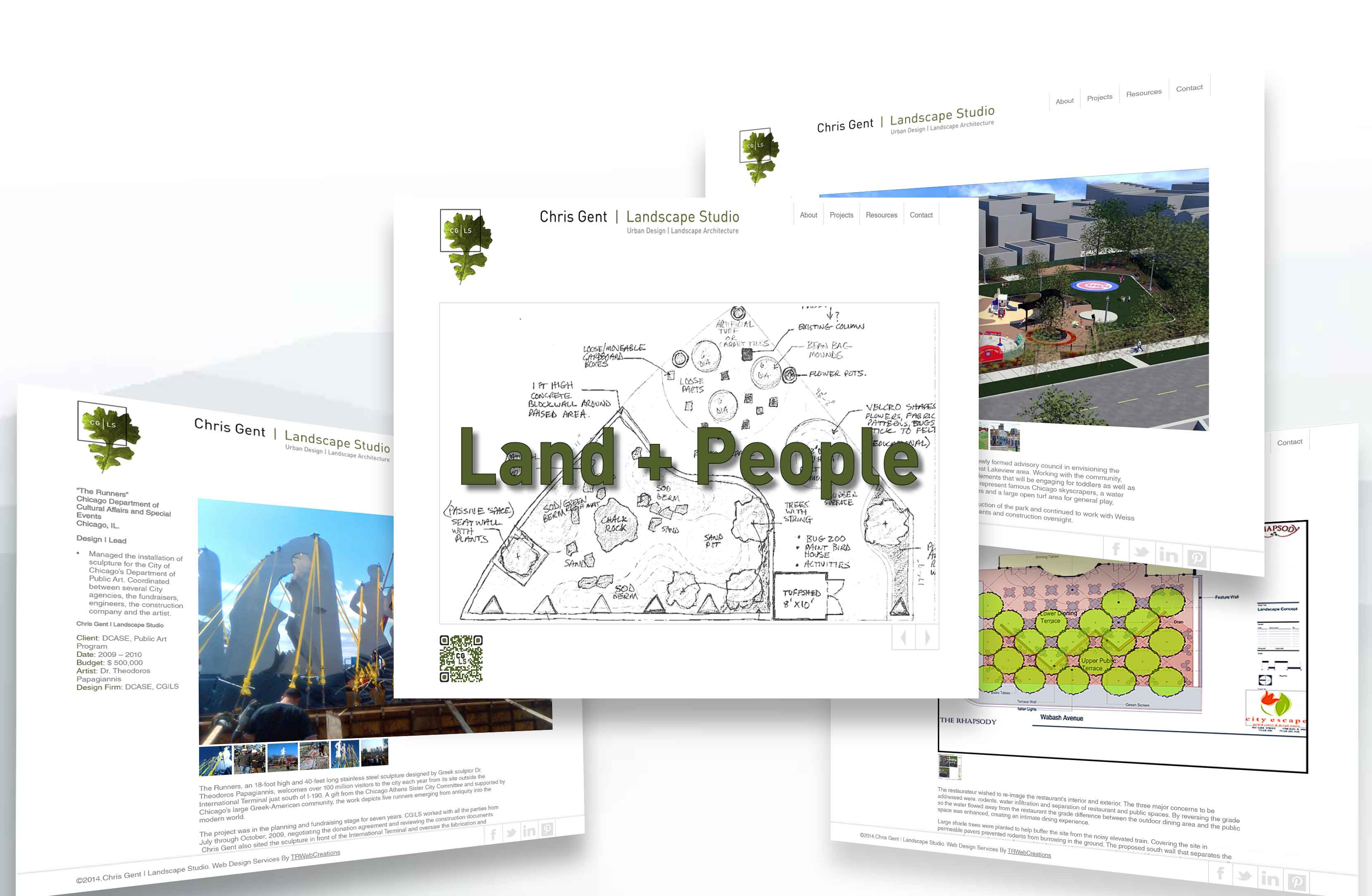
Course Name / Description: GRA 451 Advanced Multiplatform Design / Develop practical application and techniques of the visual design necessary for the multiple web platforms, including mobile, smartphone, and desktop. Topics covered include effective user interface design principles and navigation for various platforms, the development process for responsive design, and technical components that are platform independent. Course Outcomes: Integrate device standards and user experience principles in developing a responsive website, select appropriate tools and languages for design projects that are consistent with industry best practices, integrate visual design solutions in website development for ensuring alignment between the com-pleted website and project specifications, and justify visual design decisions made during the website development based on project specifications and industry best practices.

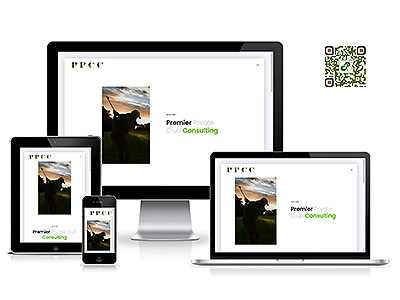
Project Description: "The final assessment in this course is to design and develop an interactive, responsive website that meets the provided project parameters. You will create a wireframe and mock-ups before developing more advanced interactive features using JavaScript. The final assessment will provide you the opportunity to demonstrate your ability to develop and design an interactive, responsive website. Additionally, you will justify your design decisions and explain the impact of these decision on the development of the website. The final project in this course is the creation of a project notebook. The final product represents an authentic demonstration of competency because a graphic designer could be asked to design and develop an interactive, responsive website. Build a responsive website for either Java Been, a coffee house, or Acadia Park Equipment Co. Your design will be adjusted for a mobile device and needs to follow mobile best practices. Style guides for Java Been and Acadia Park Equipment Co. are available, but you may create your own style guide if you wish. The logo files can be found .zip folders within the Assignment Rubrics and Guidelines section of your course. This site needs to be highly professionally and something that you can put in your portfolio. The site needs to have a minimum of five pages, and one of those pages needs to be a Contact Us page with an online form that will be validated. Also, your navigation on a mobile device must include a hamburger menu. It is recommended you look at sites on the Awwwards website and search for similar sites. Your work needs to be at this design level."


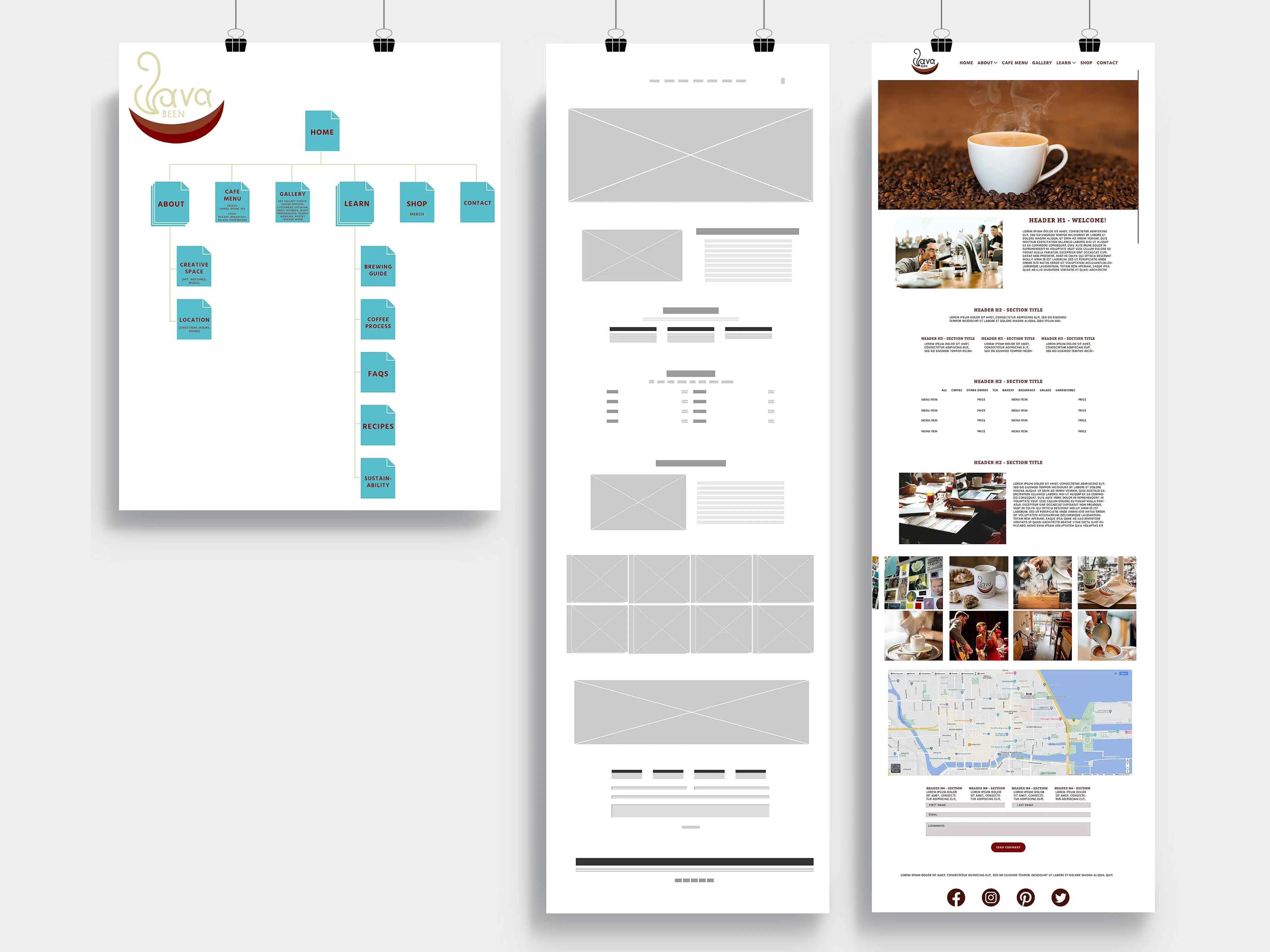
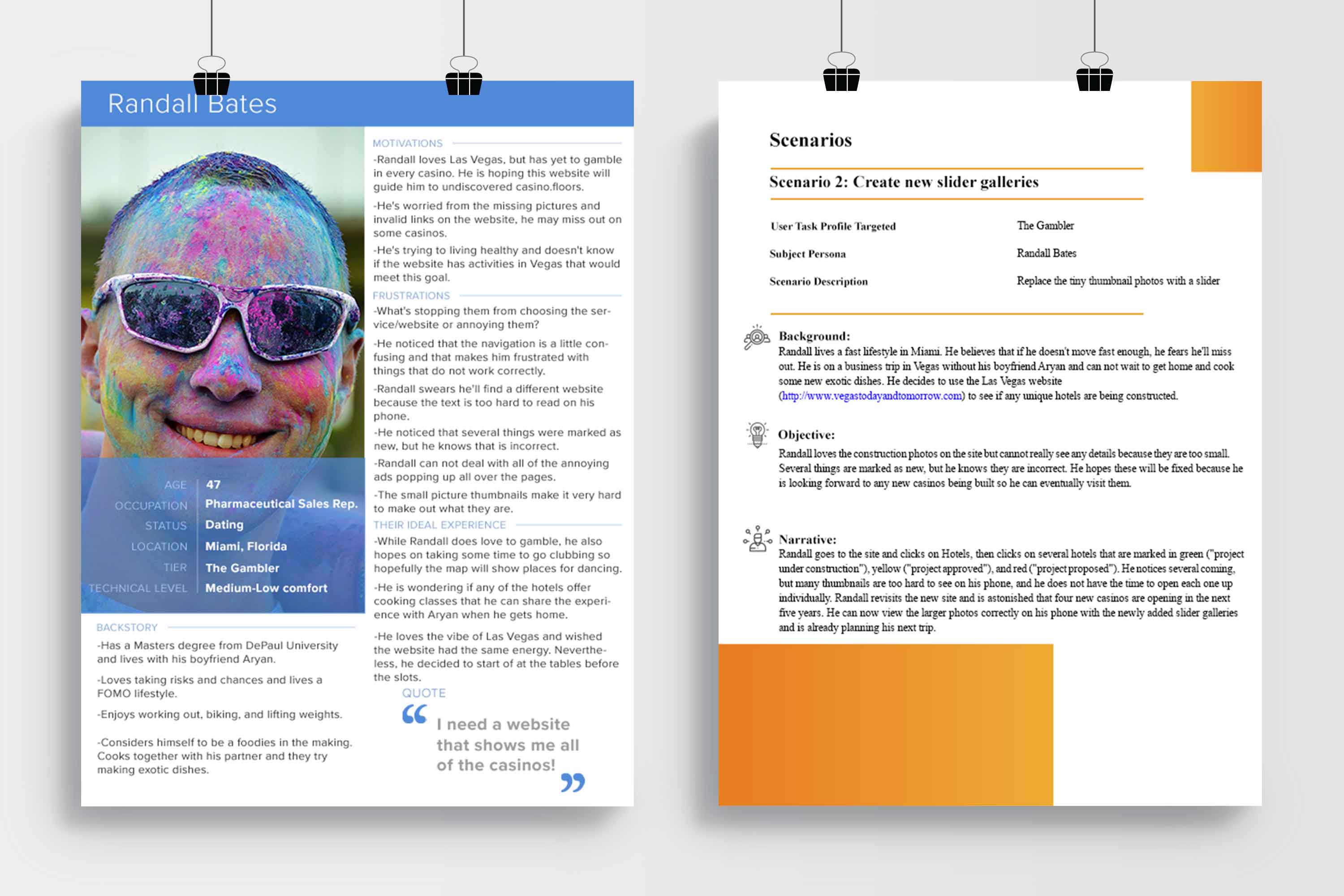
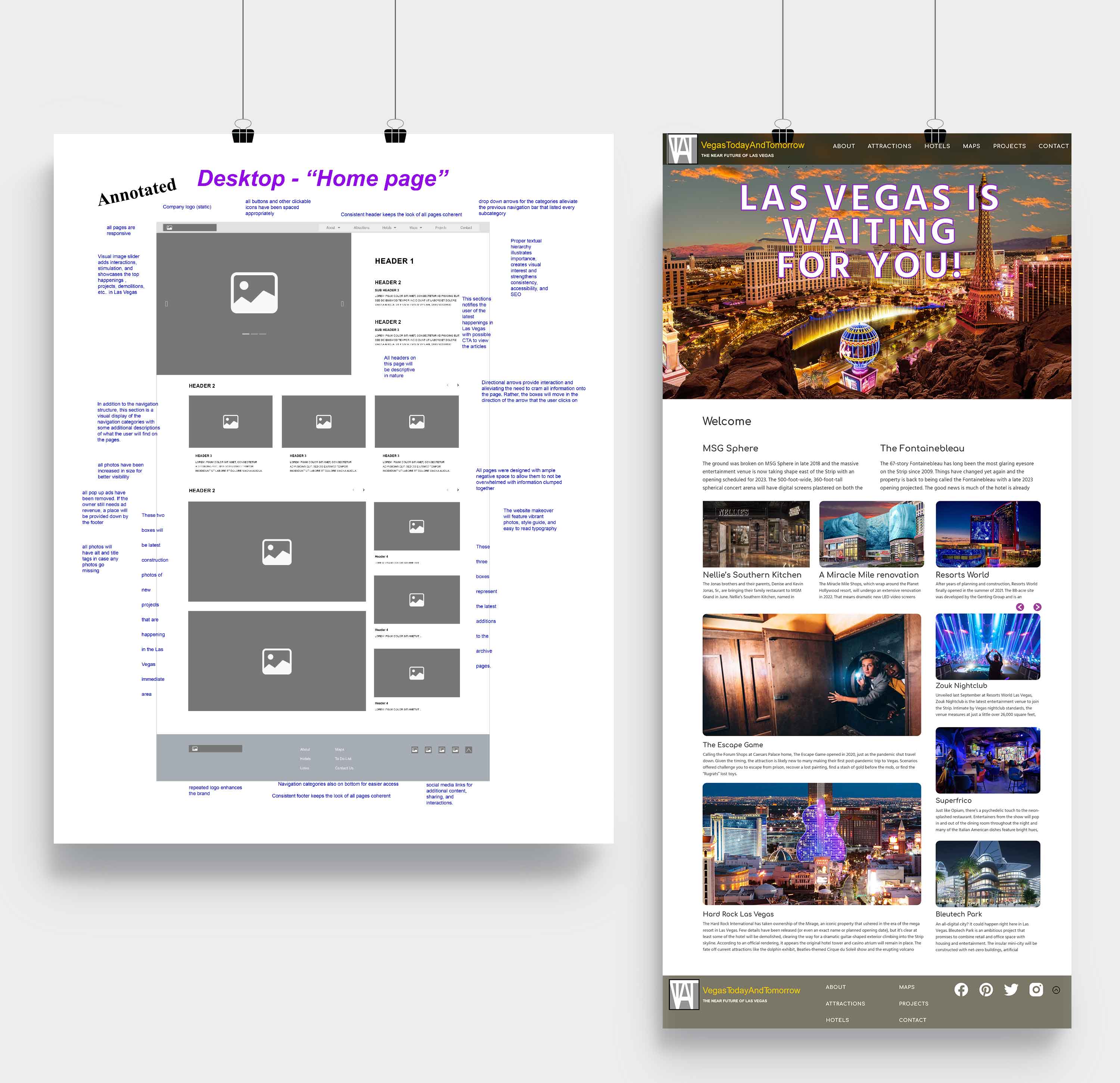
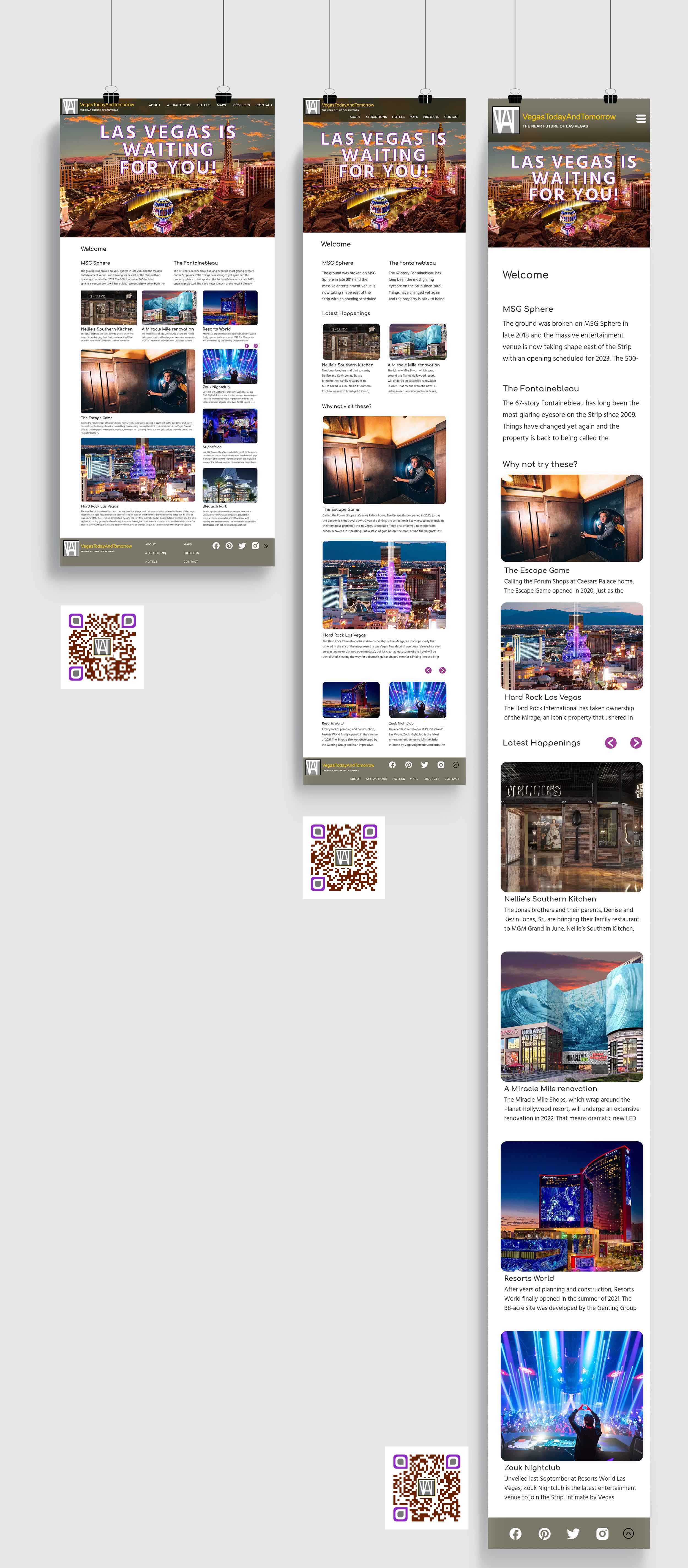
Course Name / Description: GRA 470 User Interface and Experience / This course provides a culminating experience in web design by focusing on advanced concepts in user interface design and user-centered design. Students integrate multiple interactive and rich media techniques to develop user experiences reflecting new and innovative developments in web design. The course covers principles of usability and usability testing, case studies, advanced prototyping tools and techniques, and the concepts and techniques behind several methods of user interface design. Course Outcomes: Utilize appropriate heuristics for determining interface compliance with recognized usability principles as part of the iterative design process, Evaluate market research and personas in designing optimal website user experiences for target audiences, Design website prototypes with appropriate information architecture, functionality, and design features for optimizing interactive experiences, Assess website designs for the extent to which target audience needs are addressed using qualitative and quantitative testing, and Justify solutions in creative design and information aesthetics based on current design movements and professional judgment.

Project Description: "You are a freelance webdesigner looking to expand your professional portfolio. You have decided that the best way to do this is to choose a company website in need of a makeover, run heuristics and user experience testing, and contact the company to solicit your expertise. Select a website that is not in compliance with usability principles and does not offer the appropriate user experience (UX). Complete a heuristics evaluation and user experience evaluation to find the errors and problems in the website. Summarize your evaluations of the users’ experiences and usability problems on the current site for the company to review. Based on your evaluations, the company has decided to contract you to create a new website for them. They have also asked that you perform user testing on the new website once it is designed, to provide them with evidence of your successful solutions for the company website. You will submit the summaries of your pre-and post-evaluation of the website, along with your new website low-fidelity / high fidelity prototype designs and justification of your design choices."



Course Name / Description: IT 140: Introduction to Scripting / Students will learn the fundamentals of programming concepts, including data types, variables, decision statements, loops, functions, and file handling. By developing simple scripts, students will understand how to use common scripting language constructs, including lists, literals, and regular expressions, to build useful applications.

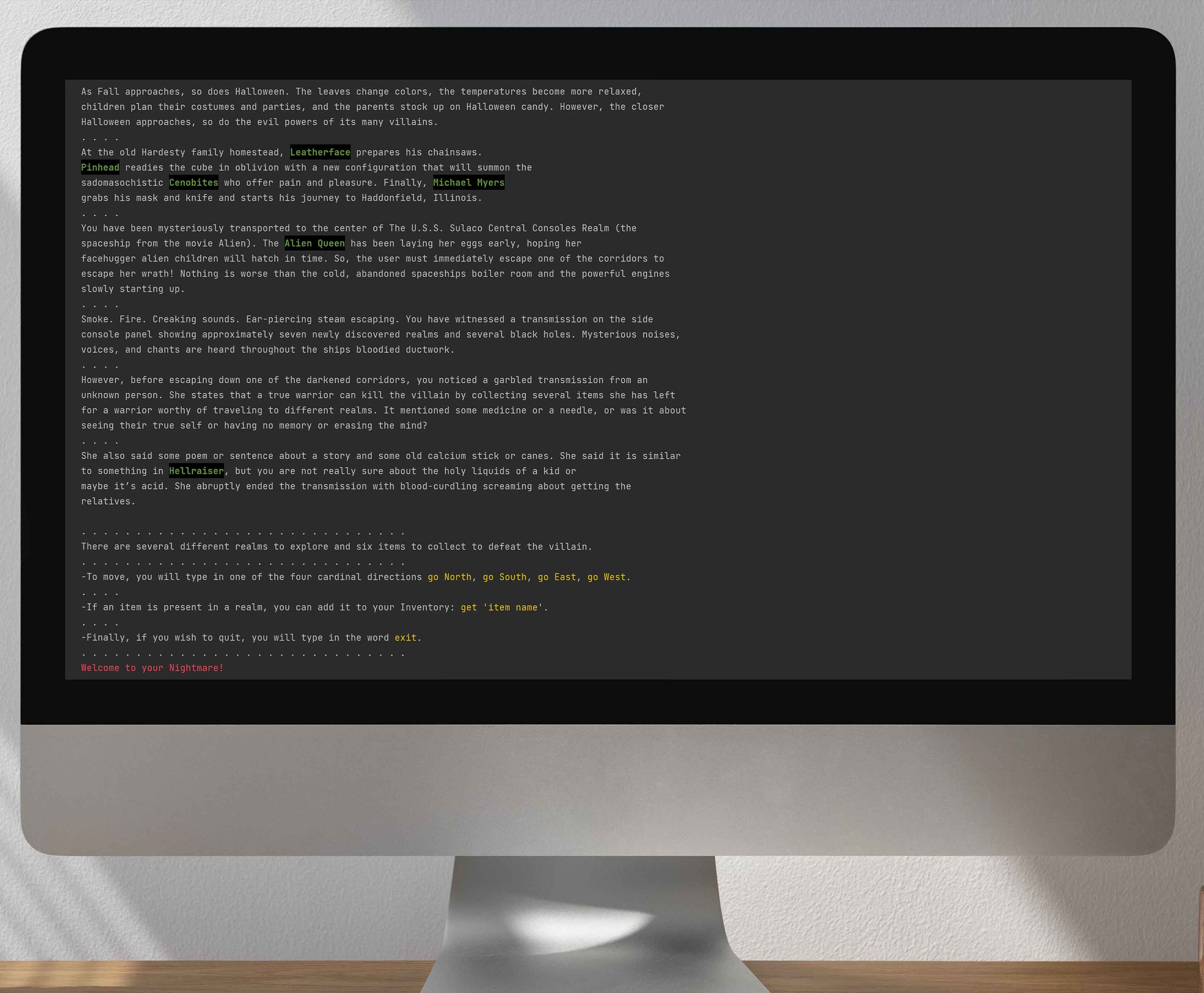
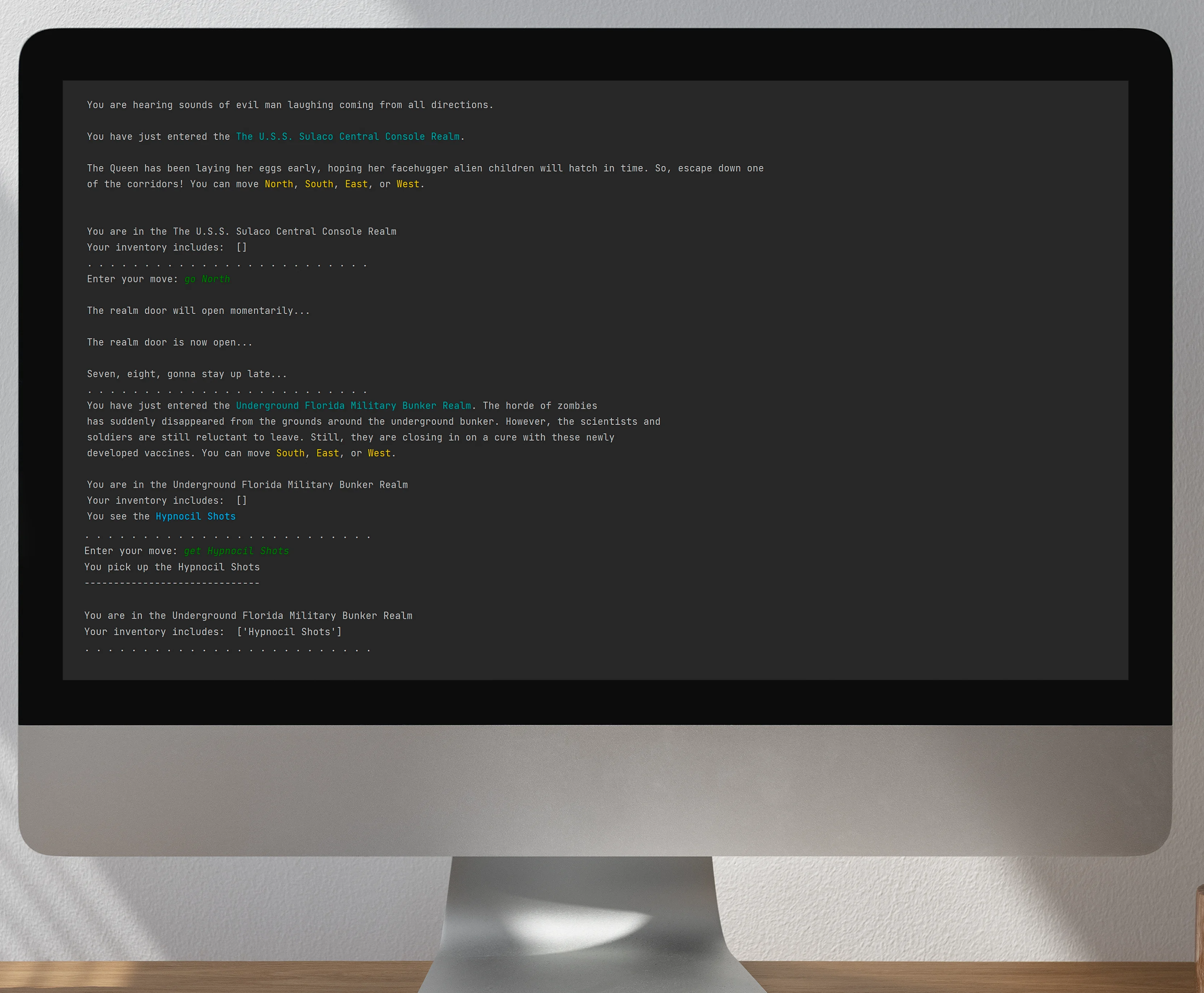
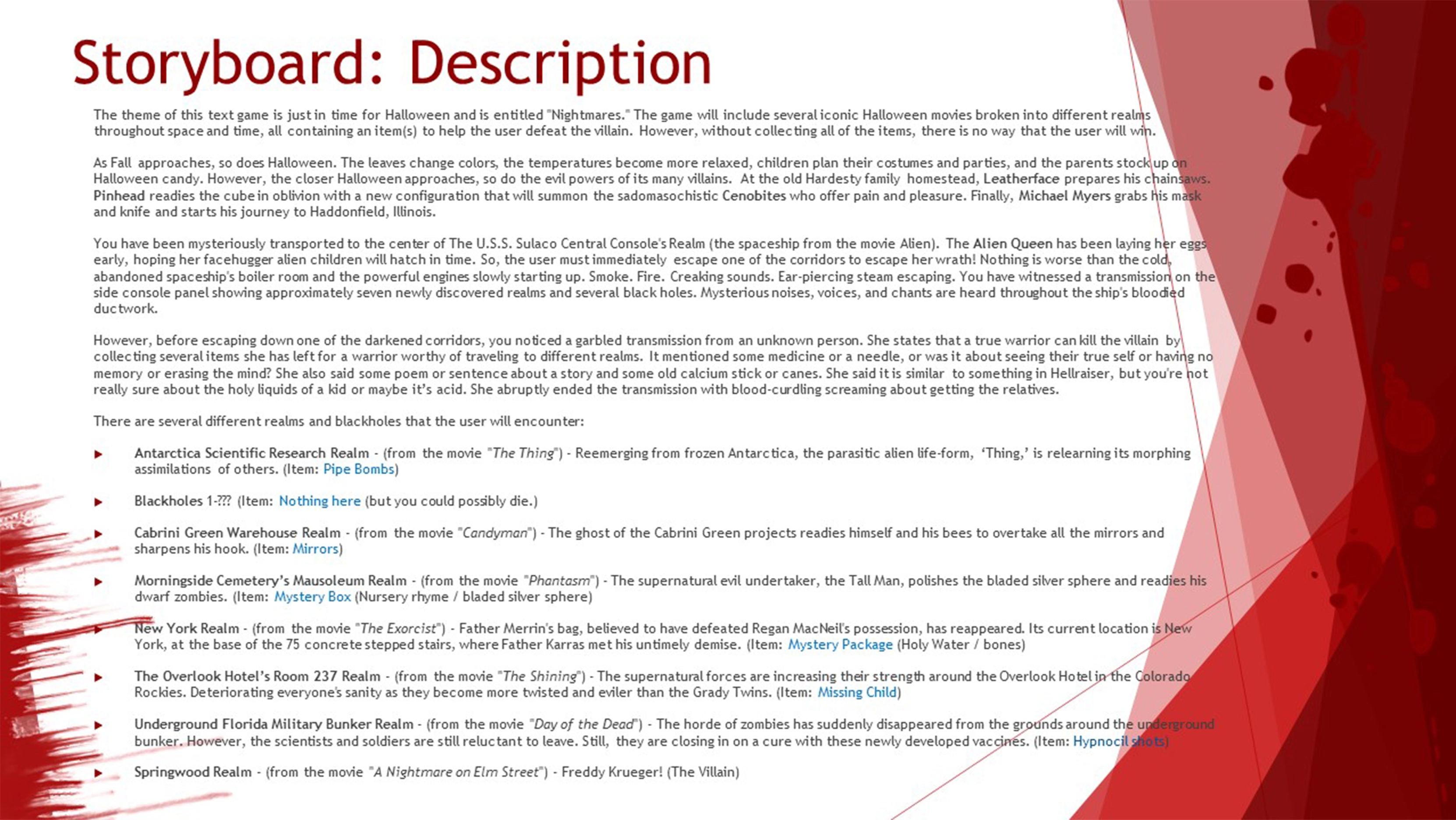
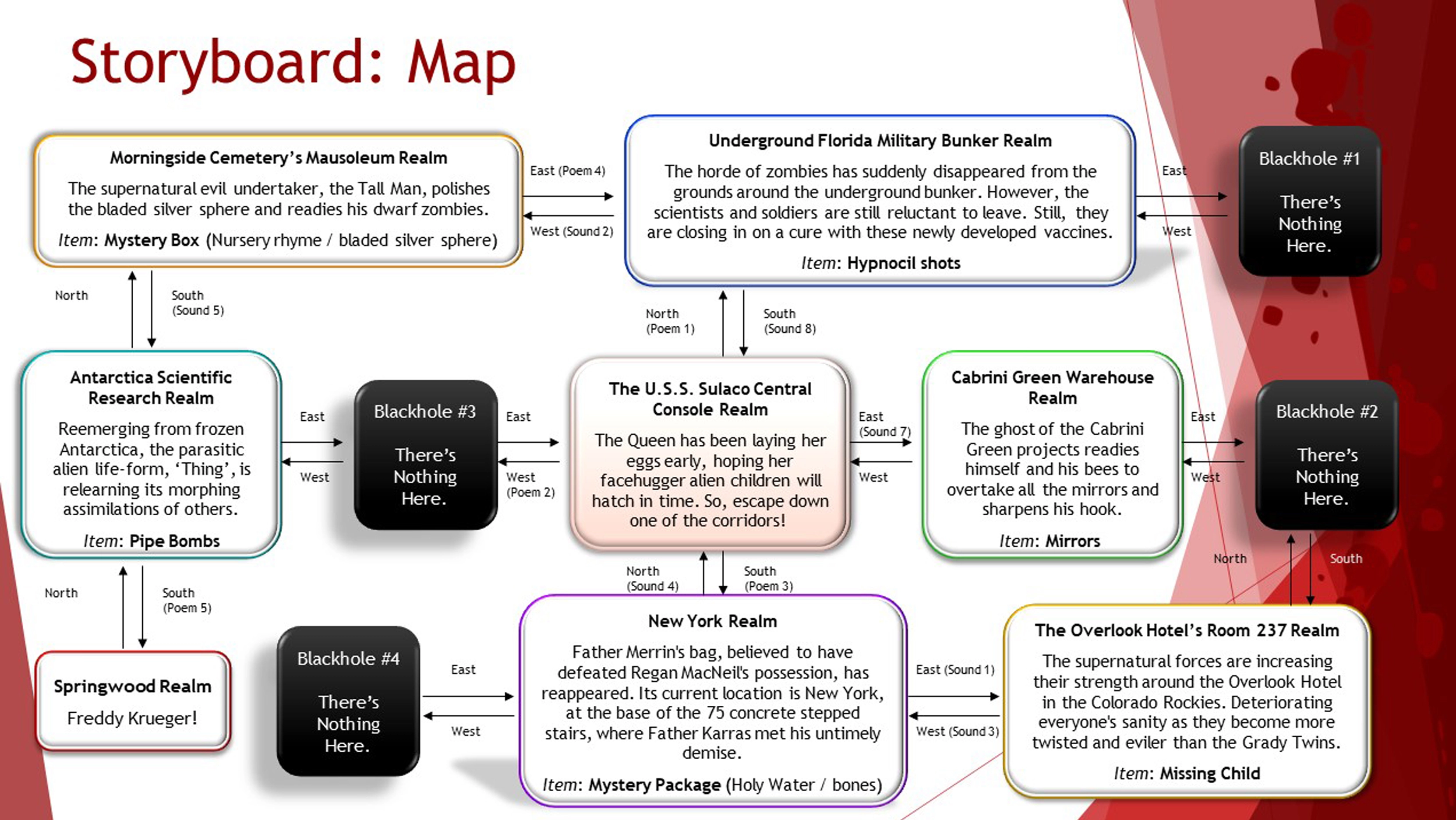
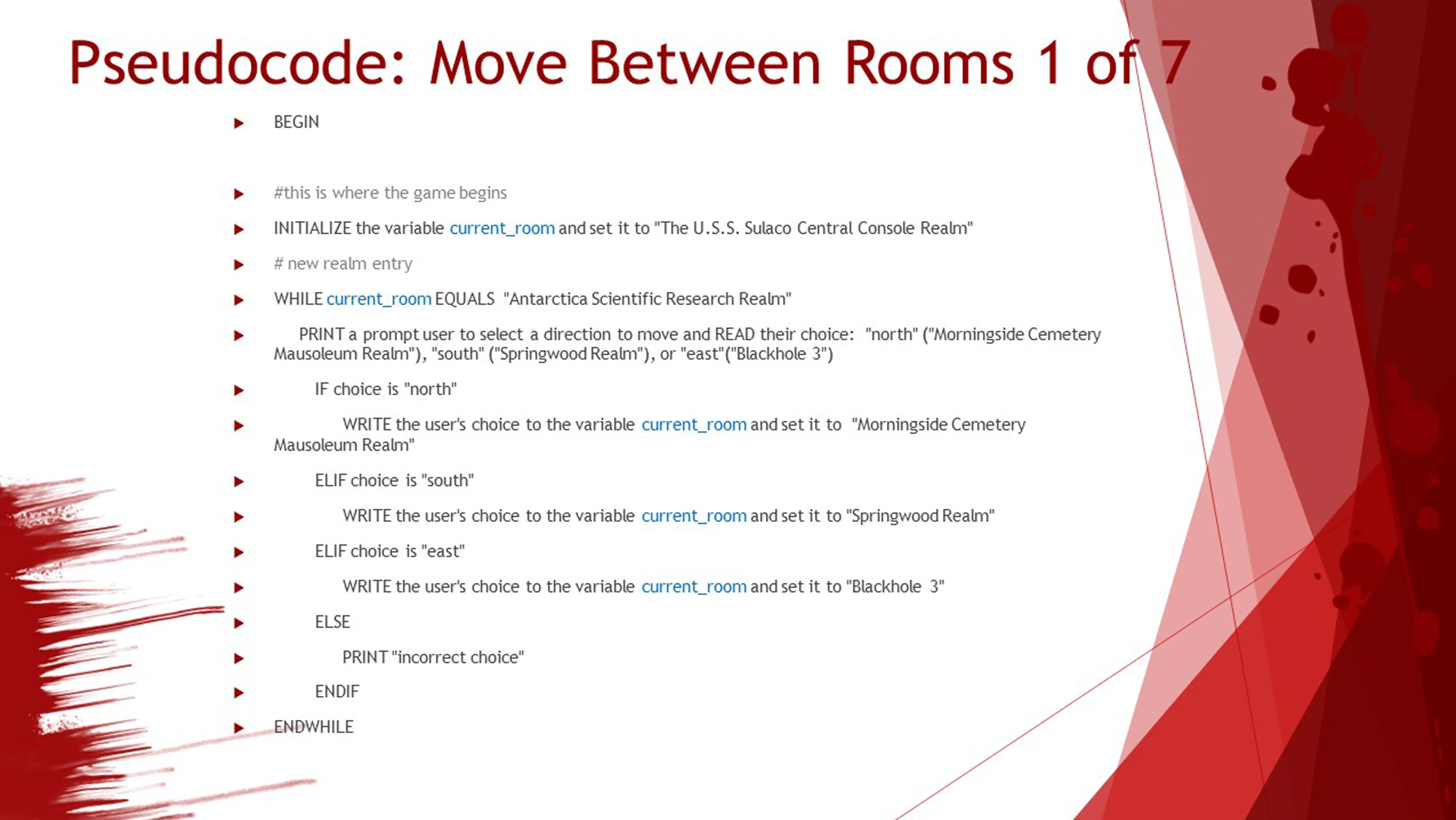
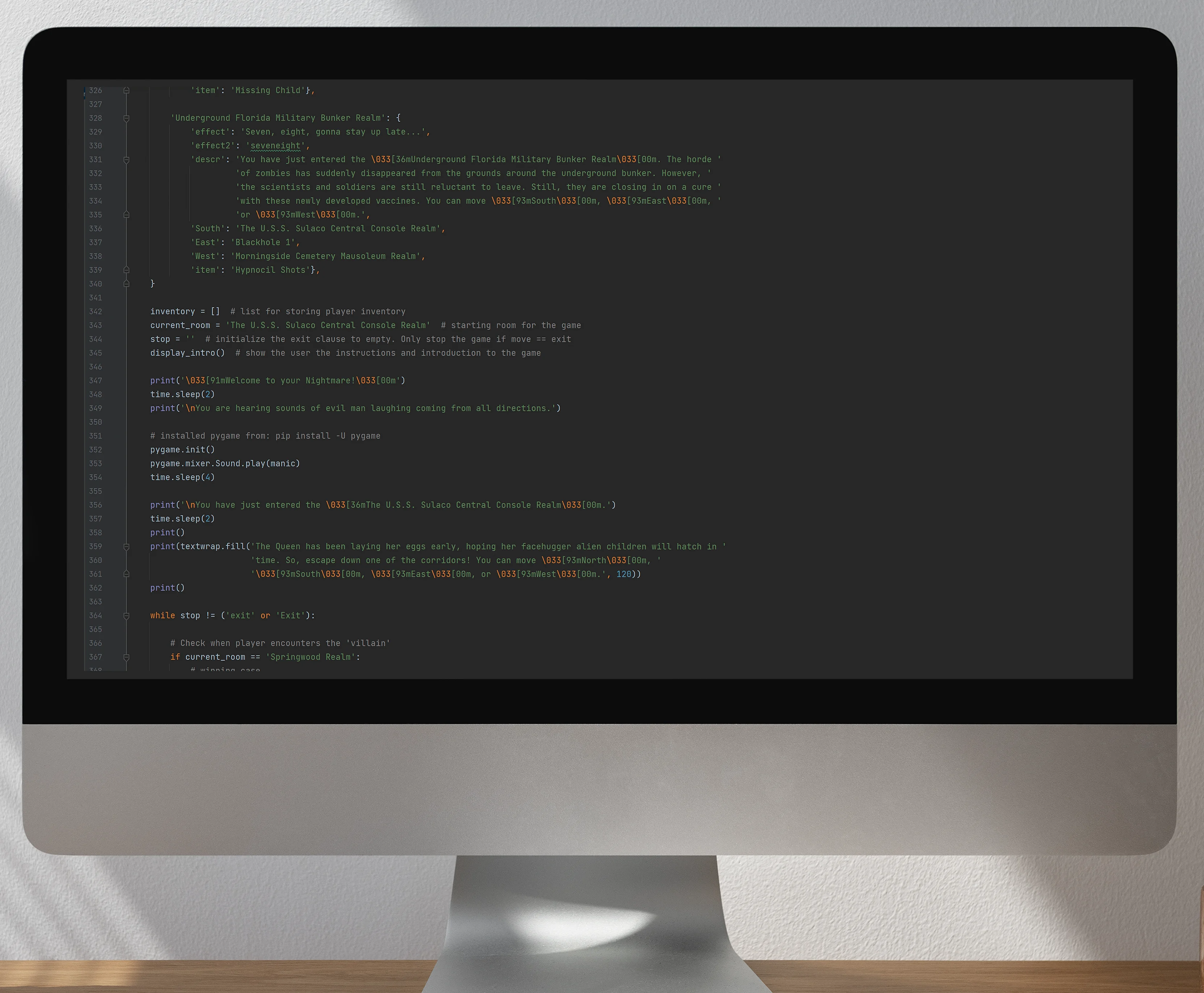
Project Description: "You work for a small company that creates text-based games. You recently pitched your design ideas for a text-based adventure game to your team. Your team was impressed by all of your designs, and would like you to develop the game! You will be able to use the map and the pseudocode or flowcharts from your designs to help you develop the code for the game. In your code, you have been asked to include clear naming conventions for functions, variables, and so on, along with in-line comments. Not only will these help you keep track as you develop, but they will help your team read and understand your code. This will make it easier to adapt for other games in the future. Recall that the game requires players to type in a command line prompt to move through the different rooms and get items from each room. The goal of the game is for the player to get all of the items before encountering the room that contains the villain. Each step of the game will require a text output to let the player know where they are in the game, and an option of whether or not to obtain the item in each room."





Course Name / Description: COM-232 Desktop Publishing / This Course is an introduction to the software application Adobe InDesign designed for the novice user. Students are introduced to the creative and practical aspects of the desktop publishing program that is considered indispensable in the contemporary communications and design industries. This Course is based on a series of introductory exercises and a regimen of hands-on practice that teaches software and design skills; students learn how to combine the use of professional graphic design and word-processing software applications.

Project Description: In this assignment you will examine how adapting or modify ing design elements can change a brand’s message to an intended audience. While we are told not to, we often are quick to judge a book by its cover. For this assignment, you will look at one image that you can place on two different magazine covers serving two different demographics . You will create two covers with the same ima ge, but how you use the image should reflect the brand appropriately. You may crop the image, change it to black and white, or alter it in any way to fit the brand. Specifically, the following critical elements must be addressed: 1.) Create two different magazine covers intended for two different audiences with the same image using InDesign. 2.) Respond to two different brands ’ message s by altering the image and adding text and typography. 3.) Emphasize content and communicate meaning by arranging design elem ents such as style, color, and hierarchy.



Course Name / Description: GRA-340-H7300 - Typography / Typography deals with the language of type, the history of typography, typeface and character recognition, legibility, appropriate uses of measure, manuscript specifications and the individual visual dynamics of letterforms. In this class students will learn how to work with type as a stand-alone design element. Students will also learn how to incorporate type successfully with imagery. The assignments will cover a broad range of type applications. Students will primarily focus their efforts towards developing a greater understanding of typographic form through exercises based on the setting of words, phrases, sentences and short paragraphs. Students will first focus on the appropriate setting of spaces in-between the letters that make up words and projects will gradually increase in scope and complexity up to the setting of pages of text with multiple levels of hierarchical meaning.

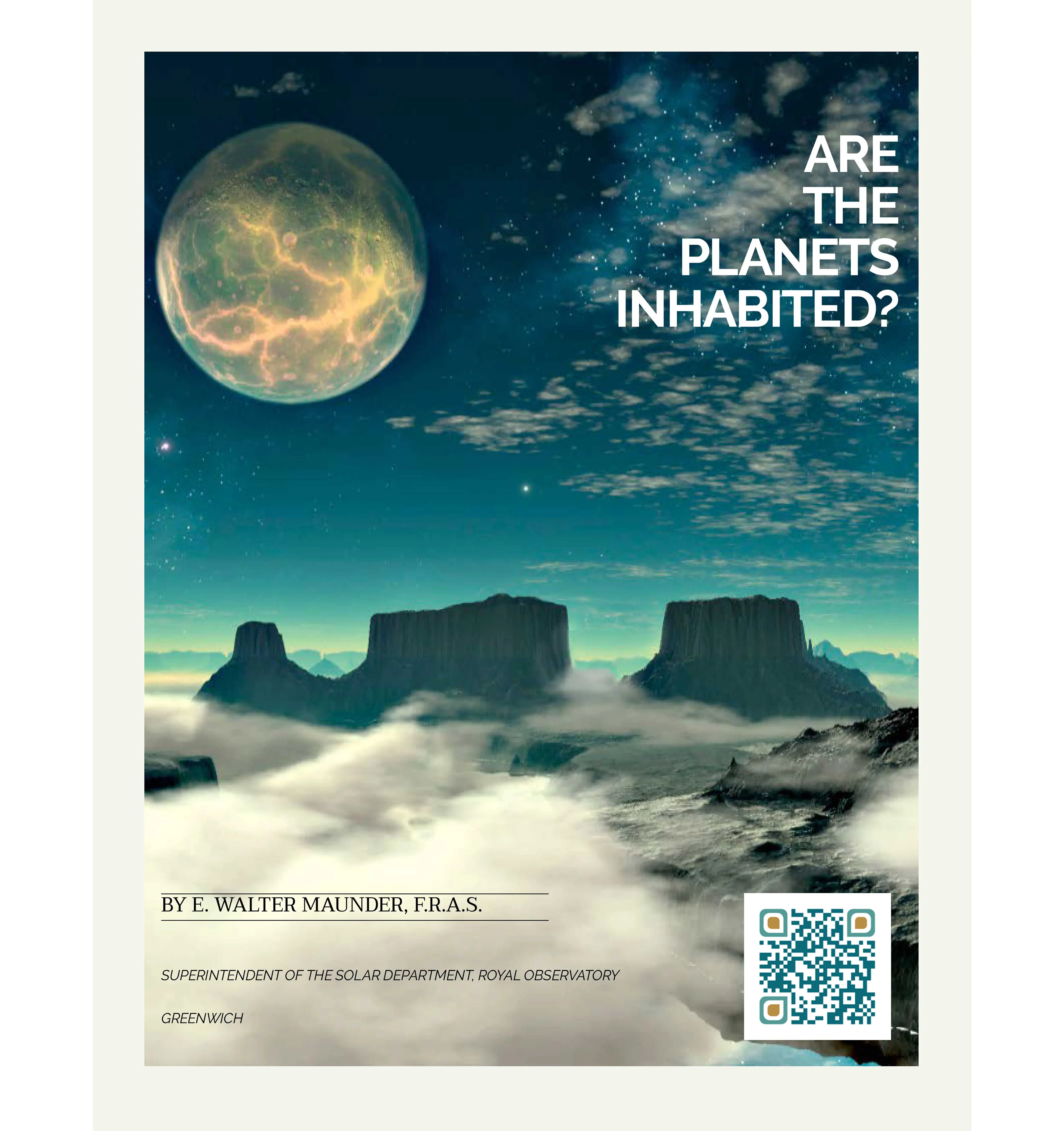
Project Description: For this assignment, create two magazine spread layouts and write a short paper. You can choose one of three articles (provided for you) or you may choose your own article and use the copy from your chosen article to create the layouts. Then, write a short paper to explain and describe how you integrated design elements into the copy of your text layouts. Next, use the copy within your chosen article to create two different designs (two 2-page magazine spread layouts). Use the same copy for both designs. Both designs should have the same target audience. Try using different fonts for each design that reflect the personality of the article and the target audience. Using Adobe InDesign, format the text with the following principles of typography: leading, kerning, and justification. Design headlines, subheadings, and body copy using font pairings and principles of visual hierarchy and emphasis. Consider using captions, call-outs, sidebars, and pull quotes to add emphasis and visual dominance. Pay particular attention to the readability of the text. Organize your designs using grids. You may use images and graphics within your designs. Save your two designs as PDFs. Write a 2-page paper explaining and/or describing how your font choices reflect the topic and target audience and how you used font pairings. Describe how you used visual hierarchy and emphasis to effectively create visual dominance. Describe how you used grids to organize the design. In addition, provide examples and/or details for each of your responses. Specifically, the following critical elements must be addressed: Using the principles of typography (leading, kerning, and justification), format the text within your chosen article to create a two-page text layout. Format the headlines, subheadings, and body copy using font pairings and principles of visual hierarchy and emphasis.

Feminine Fonts Magazine (above)

Feminine Fonts Magazine (above)

Masculine Fonts Magazine (above)

Masculine Fonts Magazine (above)
Course Name / Description:

Project Description:
Description:

Project Description:

Description:

Project Description: